![黑客人生 [黑客人生]](https://jedi.org/blog/icons/icon_hack_48.png) 語音辨識率測驗記錄表格產生器
語音辨識率測驗記錄表格產生器

在助聽輔具介入的過程中,為了確認輔具的有效性,需要根據實際的需求情境設計出不同的「實驗條件」,然後以標準化的施測材料在標準化的環境中進行測驗。以語音辨識測驗為基礎,在這個過程中,我們需要設計搭配許多不同條件,例如:
- 是否要跟不使用任何助聽輔具(裸耳)的情況比較?
- 是否要跟現用助聽輔具比較?
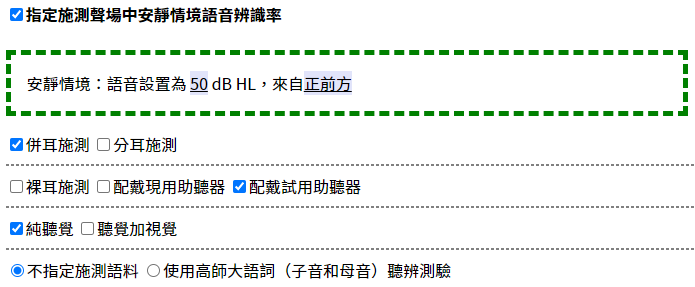
- 雙耳配戴助聽輔具(併耳),或者單耳配戴(分耳)?
- 助聽輔具的麥克風收音模式要如何設置?
- 施測時是否要提供視覺線索(例如可以看到說話者的唇型)?
- 要使用哪一種材料施測?
- 要在安靜情境或者吵雜環境(同時呈現背景噪音)施測?
- 語音的音量
- 語音的來源方向
- 噪音的音量
- 噪音的來源方向
當然還有許多其他的條件,例如是否搭配遠端麥克風輔具等,但光是上述這些條件的排列組合,就多達 100~200 種左右,而且實務上一整套實驗可能包含多組條件,如果沒有事先規劃測驗記錄表單,而且設計者跟執行者不同的情況下,很容易在施測過程中產生缺漏。
前一陣子某個合作往來單位提出上述需求,希望我能夠協助製作空白表單;我想了一下覺得有機會用 HTML 跟 CSS 完成這個需求,於是製作出「語音辨識率測驗記錄表格產生器」(這是公開展示版),搭配作業系統及瀏覽器的內建功能,可以輕鬆產出記錄表單 PDF。這個產生器有一些特點:
- 理論上與各種輔助科技(例如螢幕報讀軟體、檢視縮放、高對比配色、純鍵盤操作)完全相容
- 理論上採用響應式設計,可適配各種螢幕方向與尺寸(在行動裝置上的列印效果則無法保證)
- 不會儲存、記錄、傳輸任何資訊,不用擔心個案資料外洩
- 各項施測條件的排列順序經過仔細設計,符合實務需求
- 預填常用條件預設值,減少實務操作負擔
- 高度彈性化,不尋常的施測條件仍然可以手動輸入,各項內容可依需求自行修改
- 主要功能完全由 HTML 及 CSS 實現,唯一的腳本是呼叫「列印」功能跟「重新載入頁面」,也可以用瀏覽器內建功能來操作,效果相同
- 提供「預覽」模式
- 所有的內容(包括圖片)都存在同一個 HTML 檔案內,攜帶時不必擔心資源打包的問題
- 可以放在網路上使用,也可以存在本機、完全離線使用
- 整個檔案小於 100 KB(當然會受到圖片素材大小影響)
- 純手工打造(使用純文字編輯器)
這個產生器本身未依 CC 授權釋出,如果各位有客製化或各種使用需求,歡迎來信洽談。