![專業涵養 [專業涵養]](https://jedi.org/blog/icons/icon_occupation_48.png) 像素、點、其他長度單位,以及觸控目標尺寸(下篇)
像素、點、其他長度單位,以及觸控目標尺寸(下篇)
前情提要:本文意圖在盡量簡要說明在不同情境中的像素、點、其他長度單位,也趁此機會加以討論觸控目標尺寸要怎麼設定比較理想。
註:因為篇幅太長了,所以拆成上、下兩篇。上篇主要討論各種長度單位的定義及換算,下篇(本篇)主要討論觸控目標尺寸的建議。
內容目錄
- 本文內容字體慣例(上篇)
- 基本觀念(上篇)
- Apple(上篇)
- Android(上篇)
- CSS(上篇)
- CSS1, CSS2(上篇)
- 印刷出版(上篇)
- 數學(上篇)
- 觸控目標尺寸討論
- 後記:關於〈TS3 觸控目標尺寸〉
- 追加補充:關於 WCAG2ICT
觸控目標尺寸討論
現有的指引及規範
本文到目前為止,已經提到好幾個關於觸控目標尺寸的規範,例如蘋果的《Human Interface Guidelines》、Android 的《Material Design》,這兩套可視為兩大行動裝置陣營的官方文件,經常被其他規範文件沿用或引用。
BBC 的《Mobile Accessibility Guidelines》雖然引用上述兩份規範,實際設立的目標卻是依照(BBC 的)《Global Experience Language》的建議值。
當然不要忘記全球資訊網協會 (W3C) 的《Web Content Accessibility Guidelines》,是各國政府及國際組織經常採用的推薦標準。
上述這些規範文件各自訂下的觸控目標尺寸都不同,我先簡要摘錄整理如下。請注意各規範可能包含強制性的部份跟建議性的部份,我會把強制性的部份特別標示出來(例如不得
、應
等字樣,採用台灣法律用語慣例)。
- Apple Human Interface Guidelines 的規範
- 觸控螢幕裝置:觸控目標尺寸不得小於 44 × 44 ptApple。
- visionOS:相鄰兩個可操作元件的中心點之間,距離不得小於 60 ptApple。
- Android Material Design 的規範
- 觸控目標尺寸不得小於 48 × 48 dp。
- 建議的觸控目標尺寸為 7 × 7 ㎜~10 × 10 ㎜。
- 鼓勵設定更大的觸控目標尺寸,以涵蓋更廣泛的使用者族群。
- 非觸控式的其他指標 (pointer) 操作目標尺寸不得小於 44 × 44 dp。
- 鼓勵在(觸控或指標操作)目標區域之間,提供 8 dp 或更大的間隔距離。
- BBC Mobile Accessibility Guidelines 的規範
- 建議觸控目標尺寸範圍為 7 × 7 ㎜~10 × 10 ㎜。
- 建議觸控目標尺寸不小於 7 × 7 ㎜。
- 觸控目標應符合以下所有條件規範:
- 應存在某個包含觸控目標在內的 7 × 7 ㎜區域範圍,在此範圍內不會觸發其他目標。這個區域範圍稱為排他區 (exclusion zone)。
- 實際有效的觸控目標尺寸不得小於 5 × 5 ㎜。
- 建議觸控目標之間,間隔距離不小於 1 個裝置像素。
- iOS:
- 觸控目標尺寸不得小於 44 × 44 ptApple。
- 觸控目標之間,間隔距離不得小於 1 ptApple。
- Android:
- 觸控目標尺寸不得小於 48 × 48 dp。
- 觸控目標之間,間隔距離不得小於 8 dp。
- 觸控目標之間,間隔距離不得小於 1 pxAndroid。
- HTML:
- 觸控目標尺寸不得小於 7 × 7 mmCSS。
- 建議觸控目標尺寸不小於 9 × 9 mmCSS。
- BBC Global Experience Language 的規範
- 建議觸控目標尺寸不小於 7 × 7 ㎜。
- 觸控目標應符合以下所有條件規範:
- 應存在某個包含觸控目標在內的 7 × 7 ㎜區域範圍,在此範圍內不會觸發其他目標。這個區域範圍稱為排他區 (exclusion zone)。
- 實際有效的觸控目標尺寸不得小於 5 × 5 ㎜。
- A群設備(螢幕寬度範圍 0~319 邏輯像素)若提供觸控操作的情況:
- 觸控目標尺寸不得小於 24 × 24 邏輯像素。
- 建議觸控目標尺寸不小於 32 × 32 邏輯像素。
- 應存在某個包含觸控目標在內的 24 × 24 邏輯像素區域範圍,在此範圍內不會觸發其他目標。這個區域範圍稱為排他區 (exclusion zone)。
- 建議排他區不小於 32 × 32 邏輯像素。
- 建議可對文字連結設置排他區。
- B群設備(螢幕寬度範圍 320~599 邏輯像素):
- 觸控目標尺寸不得小於 32 × 32 邏輯像素。
- 建議觸控目標尺寸不小於 44 × 44 邏輯像素。
- 應存在某個包含觸控目標在內的 32 × 32 邏輯像素區域範圍,在此範圍內不會觸發其他目標。這個區域範圍稱為排他區 (exclusion zone)。
- 建議排他區不小於 44 × 44 邏輯像素。
- 建議可對文字連結設置排他區。
- C群設備(螢幕寬度等於或多於 600 邏輯像素):
- 觸控目標尺寸不得小於 32 × 32 邏輯像素。
- 建議觸控目標尺寸不小於 44 × 44 邏輯像素。
- 應存在某個包含觸控目標在內的 32 × 32 邏輯像素區域範圍,在此範圍內不會觸發其他目標。這個區域範圍稱為排他區 (exclusion zone)。
- 建議排他區不小於 44 × 44 邏輯像素。
- 建議可對文字連結設置排他區。
- D群設備(螢幕寬度等於或多於 600 邏輯像素,預設不以觸控方式操作):
- 觸控目標尺寸不得小於 24 × 24 邏輯像素。
- 建議觸控目標尺寸不小於 32 × 32 邏輯像素。
- 應存在某個包含觸控目標在內的 24 × 24 邏輯像素區域範圍,在此範圍內不會觸發其他目標。這個區域範圍稱為排他區 (exclusion zone)。
- 建議排他區不小於 32 × 32 邏輯像素。
- 建議可對文字連結設置排他區。
- W3C Web Content Accessibility Guidelines 的規範
- Level AA (Success Criterion 2.5.5) 以下各項應至少符合其中一項:
- 指標(含觸控)操作目標尺寸不得小於 24 × 24 pxCSS。
- 以指標(含觸控)操作目標區域中央位置為圓心、直徑 24 pxCSS 的圓形範圍內,不得涵蓋或交疊其他指標(含觸控)操作目標,亦不得涵蓋或交疊其他指標(含觸控)操作目標區域中央位置為圓心、直徑 24 pxCSS 的圓形範圍。
- 若在同一個畫面或頁面中,對相同功能效果或目的的操作提供多個指標(含觸控)操作目標,其中應至少有一個符合 Success Criterion 2.5.5 規範要求。
- 指標(含觸控)操作目標為文字段落內的文字連結。
- 指標(含觸控)操作目標尺寸受到其他非操作目標的文字內容的行列高度所限制。
- 指標(含觸控)操作目標尺寸完全由使用者端的軟體控制,例如由瀏覽器或其他的使用者代理 (user agent) 所決定,且網頁製作者未對此操作目標設定任何樣式規則。
- 指標(含觸控)操作目標的呈現方式受到有效的法律約束,因而無法調整。
- 指標(含觸控)操作目標的呈現方式受到明確的業務目的限制,因而無法調整。
- Level AAA (Success Criterion 2.5.8) 以下各項應至少符合其中一項:
- 指標(含觸控)操作目標尺寸不得小於 44 × 44 pxCSS。
- 若在同一個畫面或頁面中,對相同功能效果或目的的操作提供多個指標(含觸控)操作目標,其中應至少有一個符合 Success Criterion 2.5.8 規範要求。
- 指標(含觸控)操作目標為文字段落內的文字連結。
- 指標(含觸控)操作目標尺寸完全由使用者端的軟體控制,例如由瀏覽器或其他的使用者代理 (user agent) 所決定,且網頁製作者未對此操作目標設定任何樣式規則。
- 指標(含觸控)操作目標的呈現方式受到明確的業務目的限制,因而無法調整。
從上列彙整的各規範內容來看,首先要注意到各規範採用的長度單位不同,考量的使用情境差異也很大。舉例來說,BBC Global Experience Language 把設備分成四群,規範內容因此不同;W3C Web Content Accessibility Guidelines 尤其 Success Criterion 2.5.5 更是列出一大堆例外條款,表示這項規範無法使用軟體自動檢測判斷。
舉個呈現方式受到明確的業務目的限制
的例子:點陣繪圖軟體的繪圖區域,在任一個邏輯像素觸發的結果都會在對應的位置塗抹色彩,所以實際的觸控目標尺寸是 1 × 1 邏輯像素。如果改變這種呈現方式,就會破壞繪圖軟體的業務目的,因而無法調整;這對於 W3C Web Content Accessibility Guidelines 的判斷而言仍然屬於符合
。
手指寬度
且讓我們重新思考:要怎麼訂出觸控操作目標尺寸的遵循規範?
既然是「觸控」,顯然得要考量到實際的「手指」。我們姑且先不考慮使用筆、杖之類輔助科技的操作模式,也先不考慮使用腳趾的情境,先把目光限縮在最多人使用的手指,我們要注意的大概是慣用手的食指跟拇指。在平板電腦或觸控筆記型電腦上,食指的使用比例可能比較高,但在智慧型手機上的拇指使用比例大概也很可觀。使用者的食指跟拇指按下去有多大?我們花點時間來討論。
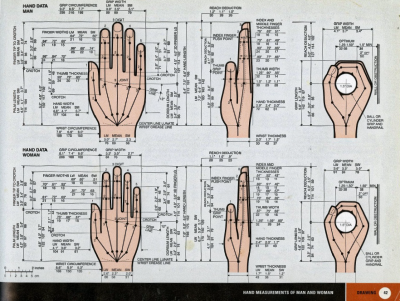
我手邊 1993 年版的 The Measure of Man and Woman: Human Factors in Design 有當年美國的手指統計資料。美國成年男性食指寬度分布大約從 15㎜到 21㎜,平均 18㎜;拇指寬度分布大約從 14㎜到 32㎜,平均 23㎜。美國成年女性食指寬度分布大約從 13㎜到 18㎜,平均 16㎜;拇指寬度分布大約從 16㎜到 22㎜,平均 19㎜。

職安所在 2024 年出版的 ILOSH112-H311 研究報告也有兩性成年勞工的右手食指寬及拇指寬資料。台灣成年男性右手食指寬度分布大約從 15.0㎜到 19.7㎜,中位數 17.2㎜;右手拇指寬度分布大約從 21.0㎜到 26.8㎜,中位數 24.0㎜。台灣成年女性右手食指寬度分布大約從 12.7㎜到 17.6㎜,中位數 15.2㎜;右手拇指寬度分布大約從 18.5㎜到 23.7㎜,中位數 21.0㎜。台灣整體成年人右手食指寬度分布大約從 13.1㎜到 19.2㎜,中位數 16.3㎜;右手拇指寬度分布大約從 19.0㎜到 26.3㎜,中位數 22.5㎜。
這兩份資料比較下來的結果有點有趣:美國人的食指寬度比台灣人的略寬一點(大概多 0.8㎜),但台灣人的拇指寬度比美國人的略寬一點(大概多 1~2㎜)。這件事我們先放在心上,稍後一起討論。
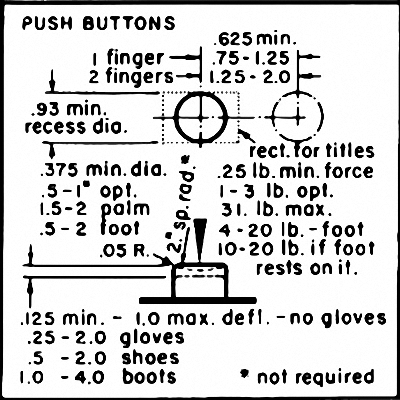
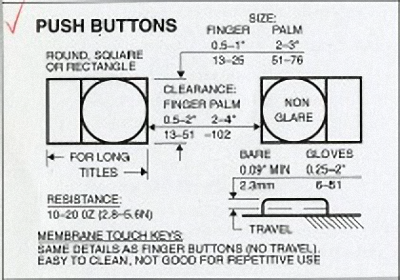
我們對手指的樣子稍微有點概念了,接著來看看手指要按到的按鈕。人因工程利用各種人體測量的數值,以及力量的計算,自有一套對於「按鈕應該要多大」的規範。1966 年版 The Measure of Man: Human Factors in Design 以及 1993 年版 The Measure of Man and Woman: Human Factors in Design 對於手指操作的按鈕直徑建議相同,都是以 12.7~25.4㎜ 範圍最佳。這組建議數值這麼大,自然是因為在設計實體按鈕,甚至要考慮戴著手套操作等情況。


對於觸控式螢幕的情況,稍微後來一點的一些標準文件也有提到。舉例來說,ANSI/HFES 100-2007 標準在第 6.2.9.1 節建議觸控按鈕不小於 9.5 × 9.5 ㎜;ISO 9241-410 標準建議按鈕尺寸等於成年男性第 95% 百分位的食指寬度
。有些互動設計師批評這些標準已經有些年代,對應的觸控技術跟現今主流產品很不一樣,主張觸控按鈕可以再小一點。
Nielsen Norman Group 的 Aurora Harley 在《Touch Targets on Touchscreens》文中建議觸控互動元件不小於 10 × 10 ㎜,理由是能夠縮短操作耗時以及避免極端肥手指的操作困難。這篇文章的主要參考依據是一篇 2006 年的論文《Target size study for one-handed thumb use on small touchscreen devices》,該論文是針對單手握持手機、使用拇指的情形進行研究。論文表示觸控目標尺寸在 7.7 × 7.7 ㎜和 9.6 × 9.6 ㎜兩種情況間,雖然尺寸越大的操作速度越快,但操作的錯誤率沒有顯著差異。論文的結論提出對於離散任務的操作,觸控目標尺寸設計為 9.2 × 9.2 ㎜即相當充分;對於序列任務的操作,觸控目標尺寸設計為 9.6 × 9.6 ㎜即相當充分
,比 Nielsen Norman Group 建議的 10 × 10 ㎜都再小一點。
等等,2006 年?當年上市的觸控螢幕手機是 HTC Prophet,螢幕尺寸只有 2.8 吋,初代 iPhone 及 iPod Touch 要到 2007 年才上市,上述這篇論文研究的情境,真的還能適用現今的觸控螢幕設備嗎?這個領域的變化很快,情境跟條件很容易改變到足以推翻已知的最佳實作策略。2021 年末出版的《Touch Design for Mobile Interfaces》是目前仍相當有效的珍貴文獻,作者 Steven Hoober 審視諸多已過時而不再適用的「建議」,用更新的知識及研究重新塑造觸控設計的根基。他根據研究資料,提出觸控螢幕的不同區域需要不同的觸控目標尺寸:
- 畫面最頂端
- 例如:版眉區域
- 11 × 11 ㎜
- 畫面上方
- 例如:分頁頁籤區
- 9 × 9 ㎜
- 畫面中央
- 通常是主要的內容及互動區域
- 7 × 7 ㎜
- 畫面下方
- 例如:內容下緣區域
- 9 × 9 ㎜
- 畫面最底端
- 例如:狀態訊息區域
- 12 × 12 ㎜
Steven Hoober 在他的網站上提供檢測模版工具(如果買他那本書,也會獲得一套),可以用來實際檢查螢幕上顯示的結果,相當方便。
那麼各位還記得稍早我們發現:台灣人的食指比美國人的窄約 0.8㎜、拇指比美國人的寬約 1~2㎜嗎?如果我們打算用這統計資料,專門針對台灣人進行設計,不在乎其他國籍人種的使用者、先不管台灣人的組成越來越多元,或許可以考慮把中央區域(通常以食指操作)的觸控目標尺寸略縮到 6 × 6 ㎜;我沒有機會驗證這個想法,內心也有個聲音警告我不該忽略其他國籍人種,所以我們還是回到 Steven Hoober 的建議,畢竟有多少證據才說多少話嘛。不過,另一方面來說,若把內容下緣區域(很可能以拇指操作)的觸控目標尺寸略增到 10 × 10 ㎜,倒是不會造成已知國籍人種差異的困擾才對。
Steven Hoober 提倡的這個觸控設計制度相當精緻,不禁讓人擔心:在台灣的產業環境中,有辦法落實嗎?(欸?!)且容我大膽地在未經實證的前提下,提取他的論述意圖,簡化並調整成以下版本:
- 畫面中央
- 通常是主要的內容及互動區域
- 7 × 7 ㎜
- 主要動作元件
- 也常稱為
Call To Action (CTA)
元件 - 同一個畫面中建議不超過 5~10 個
- 例如:
確定
、儲存
、購買
等按鈕這類在頁面中最期待使用者進行操作的元件 - 10 × 10 ㎜
- 畫面周邊
- 頂端、底端、側邊或角落的輔助機制元件
- 例如:
線上客服
、系統導覽主選單按鈕等 - 12 × 12 ㎜
視線距離
到這裡為止,我們討論的單位長度都還是㎜
。隨著手指的討論先告一段落,在把物理長度換算成像素或點這類單位前,還得先來聊聊眼前景象⸺觸控螢幕會位於距離眼睛多遠的地方?
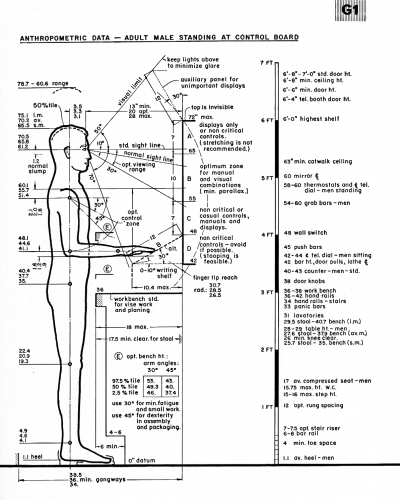
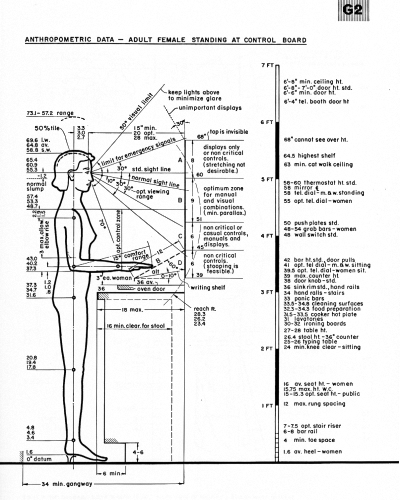
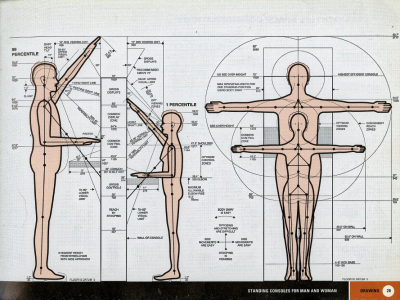
照慣例,我們先從 1966 年版 The Measure of Man: Human Factors in Design 尋找這題的線索。1966 年那個時代背景中,與我們討論觸控操作最相關的情境,是站立在控制面板前
的狀態,無論使用者性別,建議距離控制面板都是以 20㏌最佳。


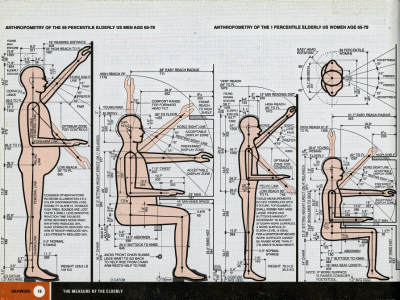
到了 1993 年版 The Measure of Man and Woman: Human Factors in Design 的資料也發生變化,整體(不區分性別)不論是成年群體或高齡群體,平均的閱讀操作控制面板距離皆縮短到 16㏌,即 406㎜。


上述這個406㎜
距離比較符合使用電腦搭配觸控螢幕、使用平板電腦等情境,要說是否能夠代表智慧型手機的使用情況還得存疑。2021 年有篇論文《Viewing distance of smartphones in presbyopic and non-presbyopic age》探討了這個議題。這份論文的研究包含 16 至 90 歲的男女共 233 人,依年齡分成非老花組
(未滿 40 歲)及老花組
(40 歲以上),分析統計結果顯示幾項對比資料:
- 總平均
- 368±66㎜
- 姿勢的影響
- 站姿平均使用距離 361±72㎜
- 坐姿平均使用距離 374±68㎜
- 年齡的影響
- 非老花組平均使用距離 350±64㎜
- 老花組平均使用距離 390±61㎜
- 性別的影響
- 男性平均使用距離 382±63㎜
- 女性平均使用距離 347±62㎜
上述的統計結果呈現性別(研究者認為是體格的差異)及年齡都有很大的影響,而且個別差異很大。我們姑且可以拿368㎜
當成智慧型手機的標準使用距離,但別忘了還是要想辦法(例如向作業系統查詢使用者的相關偏好設定、直接提供調整選項等)顧及上述這些差異範圍仍屬合理。
長度換算
整理一下,經過前面一大堆討論,我們已經累積了一些更新的數值:
- 手臂長度
- 706.5㎜
- 典型智慧型手機操作距離
- 368㎜
- 智慧型手機上的觸控目標尺寸(三種)
- 7 × 7 ㎜
- 10 × 10 ㎜
- 12 × 12 ㎜
現在我們可以利用這些數值,重新以 CSS 像素的定義,換算三種觸控目標尺寸應該對應到多少參考像素,結果如下表:
| 觸控目標尺寸 | 對應 CSS 像素(近似值) |
|---|---|
| 7 × 7 ㎜ | 51 × 51 pxCSS |
| 10 × 10 ㎜ | 73 × 73 pxCSS |
| 12 × 12 ㎜ | 87 × 87 pxCSS |
先前我們在討論 Android 時說明到密度無關像素儘管理想很美好,跟現實終究有落差。我想要檢視近幾年 Android 智慧型手機的實際裝置像素密度跟像素密度分組之間的符合情況,無奈 Android 設備的製造商太多,如果說要有代表性,應該還是得看 Google 自己生產的 Pixel 系列手機;很幸運地 Google 提供了這些智慧型手機的硬體規格,我們從 2001 年 Pixel 5a (5G) 起,一路看到 2024 年 Pixel 9 Pro Fold,赫然發現每一款型號的裝置像素密度都不一樣!從最小的 408 ppi (Pixel Fold) 到最大的 512 ppi (Pixel 7 Pro, Pixel 6 Pro),全部落入xxhdpi
分組。
索性就把這些型號的裝置像素密度取平均值 (446.8 ppi) 來看待吧!用這個平均值來理解的話,Android 的標準參考設備螢幕特性就不再是 160 ppi,而是接近 149 ppi,表示參考像素默默變大了。總之我們重新以這個數值來換算三種觸控目標尺寸,結果如下表:
| 觸控目標尺寸 | 對應密度無關像素(近似值) |
|---|---|
| 7 × 7 ㎜ | 41 × 41 dp |
| 10 × 10 ㎜ | 59 × 59 dp |
| 12 × 12 ㎜ | 70 × 70 dp |
iPhone 其實也有類似的問題,因為實際裝置的裝置像素密度差異,導致邏輯縮放倍率跟原生縮放倍率不同。我們以同樣的方式,趁這個機會來檢視近幾年的機型,依照 iOS Ref 網站整理的資訊,從 2021 年的 iPhone 13 起各機型雖然都是@3x
邏輯縮放倍率,實際裝置像素密度卻有著 460 ppi 跟 458 ppi 兩種,兩種相除之後的結果 (153.33, 152.67) 都小於 iPhone 3GS 的 163 ppi (@1x),同樣也是邏輯像素默默變大的情況。同樣地,我們就取平均 (459 ppi) 來換算三種觸控目標尺寸,結果如下表:
| 觸控目標尺寸 | 對應邏輯像素(近似值) |
|---|---|
| 7 × 7 ㎜ | 42 × 42 ptApple |
| 10 × 10 ㎜ | 60 × 60 ptApple |
| 12 × 12 ㎜ | 72 × 72 ptApple |
把以上三張表格整合起來,可以得到符合台灣使用情境的智慧型手機觸控目標尺寸建議:
| 觸控區域 | 物理長度 | CSS 像素 | Android 密度無關像素 | iPhone 邏輯像素 |
|---|---|---|---|---|
| 畫面中央 | 7 × 7 ㎜ | 51 × 51 pxCSS | 41 × 41 dp | 42 × 42 ptApple |
| 主要動作元件 | 10 × 10 ㎜ | 73 × 73 pxCSS | 59 × 59 dp | 60 × 60 ptApple |
| 畫面周邊 | 12 × 12 ㎜ | 87 × 87 pxCSS | 70 × 70 dp | 72 × 72 ptApple |
上表這組觸控目標尺寸建議,理論上,應該可以在三年內上市的智慧型手機,以出廠預設設定、不調整放大顯示的情況下,對大多數使用者提供充分親和易用的使用體驗。但是這組建議可能不適用於平板電腦以及其他觸控螢幕電腦,因為要代入計算的操作距離、產品普遍硬體規格等都不一樣,請務必留意。
警告:請絕對不要無腦地全盤相信我的意見!拜託一定要做使用者研究去驗證,而且要很注意各種細節,包括研究用的裝置特性、軟體版本、作業系統及軟體設定等,更要注意每個地方都有可能未按照規格實作,導致理論與實務的落差,這些都應該在研究開發途中設法補償修正。我在上表提出的尺寸換算數值,其計算過程中有許多假設、猜想,甚至有些草率的決定,我相信一定可以透過研究得到更好的答案。只不過這是我目前就我已掌握的資訊,所能做出最好的猜想罷了。
後記:關於〈TS3 觸控目標尺寸〉
本文一開頭提到行動化應用軟體無障礙檢測指引〈TS3 觸控目標尺寸〉(版本資訊20200817-第1次編撰
),這條檢測規則我覺得很有問題,但問題不在於 48dp 跟 44pxCSS 誰大誰小。這條檢測規則的參考資料寫著 BBC Mobile Accessibility Guidelines 的〈Target touch size〉,乍看之下是翻譯後調整格式編排而成,但從範例說明開始就能看出翻譯品質不佳,很多句子語焉不詳,分不清哪些屬於建議、哪些屬於強制,似乎在範例說明裡面又追加規則;HTML 的失敗範例程式碼很有可議空間,這段範例碼不該判成失敗,且這段失敗範例並非來自原文內容,而是編撰這條規則時冒出來的;規則說明、測試程序都和原文的意圖不同,明明原文是以 7 × 7 ㎜為檢測基準,並且要在設計階段檢測,這條規則卻變成 48 × 48 dp 或 9 × 9 ㎜,而且改到設計完成後檢測。整條規則沒有考慮到〈SC 2.5.5 Target Size (Enhanced)〉涵蓋的種種特例情況,勢必會有大量偽陽性誤判。
觸控目標尺寸的規範指引很重要,也有許多檢測方法可以考慮,包括事先指定參考裝置(包含軟體版本、設定配置方式)配合實體物理量測,是國際業界行之多年的模式。萬萬不可在未充分理解國際規範的情況貿然斷章取義!
追加補充:關於 WCAG2ICT
W3C 有一份稱為 Guidance on Applying WCAG 2 to Non-Web Information and Communications Technologies (WCAG2ICT) 的非規範性文件(屬於工作小組備忘),用來說明如何把 Web Content Accessibility Guidelines 2.x (WCAG 2) 的規範內容用於各種資通訊科技上,例如用在智慧型手機、電子書、自助櫃檯機(售票機、提款機、資訊站等)、應用程式軟體時,要如何理解相關規範條文;我在摘要整理現有的指引及規範時,原本就已經根據 WCAG2ICT 的建議方式,稍微調整過字句。
WCAG2ICT 正好這兩天 () 完成修訂更新,發表新版本,其中特別新增一節〈Applying CSS pixel
to Non-Web Documents and Software〉,剛好是本文討論的題目。以下我簡要說明這一小節內容跟本文的關係。
非網頁的長度單位
WCAG2ICT 提到非網頁的資通訊科技通常不是採用 pxCSS 長度單位,而是各自定義出不同的邏輯像素單位,例如 iOS 及 macOS 使用的 ptApple 單位、Android 使用的 dp 單位、Windows 使用的 epx (effective pixel) 單位;在這些情況中,建議把 WCAG 2 使用的 pxCSS 單位換算成最接近的各種邏輯像素單位。
本文除了 epx
單位沒有討論到,其餘長度單位正好都依照 WCAG2ICT 建議的方式進行討論及換算。
利用 CSS 參考像素進行計算
WCAG2ICT 提到有些情況下,資通訊科技系統沒有提供邏輯像素單位給設計者使用,但是設計者能夠知道這些產品的具體螢幕硬體規格,或者能夠知道使用者大概的閱讀操作距離及角度;在這些情況中,建議利用 CSS 參考像素進行計算。
WCAG2ICT 提供的計算方式,係沿用 CSS 規範文件舉的手臂長度例子;關於這個手臂長度的數值是否恰當,本文已經提出相關討論,並且在依照 WCAG2ICT 建議的方式進行計算時納入考量。
閱讀操作距離的極限
WCAG2ICT 提到雖然許多資通訊科技都可能用於多種不同觀看距離的情境,但惟有真正適合用來操作的距離才能拿來計算觸控目標尺寸,畢竟「觸控」螢幕如果放在比手臂長度還要更遠的位置,很難說是合理的操作距離。這正是本文進行計算時特別提出操作距離的相關研究資料的理由。
註:WCAG2ICT 在這段說明中提出的例子可能讓人很混淆。那段例子的意思是說:如果你把某個閱讀距離代入計算後,得到一個 CSS 參考像素的視角相當於裝置上 0.28㎜的物理長度
的結果,那一定不是合理的使用情境,因為這表示你代入的閱讀距離遠遠超過人類的手臂長度。
使用平均閱讀操作距離的理由
WCAG2ICT 提到使用者實際操作觸控螢幕設備的距離,很可能跟設計者預想的距離不同;舉例來說,許多低視能者用非常貼近螢幕的距離進行閱讀及操作。WCAG 2 包含許多不同面向,如果擬定的閱讀操作距離太遠,導致每個邏輯像素的物理尺寸變大、相同物理長度單位內的邏輯像素數值減小,會導致〈Success Criterion 1.4.10 Reflow〉太過放鬆;如果擬定的閱讀操作距離太近,導致每個邏輯像素的物理尺寸變小、相同物理長度單位內的邏輯像素數值增加,會導致〈Success Criterion 2.5.8 Target Size (Minimum)〉太過放鬆。因此建議以折衷的平均閱讀操作距離來計算,較能兼顧不同需求。
本文討論視線距離時,也是依照 WCAG2ICT 提出的這項理由,來建議要採用的數值。