![專業涵養 [專業涵養]](https://jedi.org/blog/icons/icon_occupation_48.png) 像素、點、其他長度單位,以及觸控目標尺寸(上篇)
像素、點、其他長度單位,以及觸控目標尺寸(上篇)
像素 (pixel, px) 是個很常被誤解的度量衡單位,在不同的情境代表不同的意思,實際上這裡的 1 像素跟那裡的 1 像素並不相等;光是這樣已經夠讓人頭疼,但是事情還可以更混亂複雜,點 (point, pt) 在不同情境也有不同的意思,這裡的 1 點跟那裡的 1 點不相等,這裡點跟像素的換算比例跟那裡的也不同……。
討論觸控目標(能夠經由觸按操作產生效果的區域範圍)前,若不先把這些單位搞懂,直接把各種規範裡的尺寸數值抓出來比較,勢必一頭霧水。最近我收到一個疑問:為什麼〈TS3 觸控目標尺寸〉的測試程序定義到 48 × 48,比〈SC 2.5.5 Target Size (Enhanced)〉要求的 44 × 44 還大?
簡短來說,因為這兩處使用的單位不同,實際上若分別以各自的參考標準設備來測量,前者規範的物理尺寸 48dp 比較小(屬於比較寬鬆的規範,因為同樣的顯示空間裡可以塞進更多觸控元件)、後者規範的物理尺寸 44px 比較大(比較嚴格),提問者沒有注意到數值的單位差異,才產生這樣的疑問。
我覺得帶出這個問題,正好提供一個很棒的討論機會,讓我用本文盡量簡要說明在不同情境中的像素、點、其他長度單位,也讓我們趁此機會加以討論觸控目標尺寸要怎麼設定比較理想。
內容目錄
- 本文內容字體慣例
- 基本觀念
- Apple
- Android
- CSS
- CSS1, CSS2
- 印刷出版
- 數學
- 觸控目標尺寸討論(下篇)
- 後記:關於〈TS3 觸控目標尺寸〉(下篇)
- 追加補充:關於 WCAG2ICT(下篇)
- 非網頁的長度單位(下篇)
- 利用 CSS 參考像素進行計算(下篇)
- 閱讀操作距離的極限(下篇)
- 使用平均閱讀操作距離的理由(下篇)
本文內容字體慣例
本文為了避免誤解,採用以下文字體例:
- 所有數值單位都以小寫英文字母表示,例如 px 及 pt 等。
- 計算式中的數值變數都以大寫英文字母表示,例如 PX 及 PT 等。
- 不論數值單位或數值變數,都以下標方式標記情境脈絡,例如 ptApple 指的是蘋果定義的 pt 單位,而 PTCSS 指的是 CSS 規範中的 PT 數值變數。本文用到的下標包括:
- Apple
- iOS, iPadOS, tvOS, visionOS, macOS (Apple) 的定義
- Android
- Android (Google) 的定義
- CSS
- 現行 CSS 標準的定義
- CSS21
- (已廢止的)CSS 2.1 版標準的定義
- CSS20
- (已廢止的)CSS 2.0 版標準的定義
- CSS1
- (已廢止的)CSS 1.0 版標準的定義
- 印刷
- 平面印刷出版業界的定義
- 描述實際的物理長度時,如果要以英文縮寫來呈現單位,一律採用專用的符號字並加上縮寫標記,例如
㎜
、㎝
、㏌
等。 - 描述矩型區塊時,一律採用邊長的單位來標記在最後面,以利閱讀。舉例來說,長、寬皆為 7㎜的矩型區塊會描述成
7 × 7 ㎜
,而不寫成7㎜ × 7㎜
或7 × 7 ㎟
。 - 「吋」這個字念成「英寸」(inch),所以不寫成
英吋
。這是依照《國音常用字彙》附錄二〈度量衡之略字〉規範的念法(見第 280 頁)。
在本文以外的文件中,例如各種規範或標準文件裡,並不會如本文這般區分大小寫或下標標記,還請注意。
基本觀念
首先來把基本名詞及觀念再次確認清楚:目前這個時代中,較常使用的顯示媒介包括各種螢幕(例如液晶螢幕、電子墨水顯示器)及印刷品(包含雷射、噴墨、點矩陣印表機的印製結果),在這些媒介中,能夠用來呈現各種色彩變化的最小面積單位,稱為裝置像素 (device pixel)、設備像素或物理像素 (physical pixel);一個裝置像素通常由多個次像素 (subpixel) 構成,例如螢幕上的一個發光體或印刷品上最小的墨跡,是從物理角度所能觀察到的點 (point)。組成單一裝置像素的諸多次像素可能採用各種不同的排列方式 (pixel geometry),因此裝置像素的形狀不一定呈現為正方形。
為了不要再造成更多混淆及困擾,本文不深究下去(有興趣的讀者可以參考《Pixel’s anatomy – logical and physical》等文章),並且先假設裝置像素的形狀就是個正方形,其長度與寬度相同(或者說寬度與高度相同,端看讀者要用什麼角度來思考它),在這個前提下當成度量一段長度(或寬度、高度)或距離的單位(未來若談到〈SC 2.4.13 Focus Appearance〉就會拿來計算面積,不過以後再說吧);此外,接下來的著眼點都是在裝置像素之上,不會再討論關於次像素層級的情況。
另一個本文要先定義的術語是裝置像素密度 (device pixel density),指的是在實際裝置上,框出一個長一吋 (1㏌)、寬一個裝置像素的範圍,計算裡面有幾個裝置像素;也可以理解成「一吋等於幾個裝置像素」的數值,本文表示這個數值的單位固定採用 pixel-per-inch (ppi),即使引用原文也會直接改寫。
註:雖然在很多情況下 ppi 會跟 dpi 混用,但本文把 dpi 保留給某些特定的情境,用以區隔;這個用法與本文援引參照的其他文件可能有所不同,並非本文引用時抄錄錯誤,請務必留意。
Apple
蘋果在 iOS 及 iPadOS 的螢幕尺寸規格文件中,共採用三組數值來描述螢幕尺寸:
- 邏輯像素解析度
- 以 ptApple 為單位所計算的解析度。
- 裝置像素解析度
- 以 pxApple 為單位所計算的解析度。
- 邏輯縮放倍率
- 以 @Nx 格式標記的縮放倍率 (scale factor) 數值。
在蘋果各作業系統 (iOS, iPadOS, tvOS, visionOS, macOS) 中,pointApple 指的是使用者介面的最小呈現單位,本文中稱為「邏輯像素」,這是個跟裝置無關的單位;實際的裝置像素則以 pixelApple 表示。
蘋果鼓勵開發者使用 ptApple 長度單位(而不要使用 pxApple),讓不同裝置間能獲得相似的使用體驗;蘋果處理不同裝置間差異的方法,是對不同裝置定義著不同的邏輯縮放倍率,據此將 PTApple 換算成 PXApple。這個換算公式如下:
然而如同蘋果在《iOS Device Compatibility Reference》文件裡提到的,實務上要注意邏輯縮放倍率跟原生縮放倍率 (native scale factor) 不同,這是因為各裝置實際的裝置像素密度差異所致。因此,實際上計算 PTApple 確切長度的公式如下:
蘋果在《Human Interface Guidelines》指定的觸控目標尺寸基準為 44ptApple:
Give all controls and interactive elements a hit target that’s large enough. For example, on touchscreen devices, a hit target needs to measure at least 44 × 44 ptApple; in visionOS, place controls so that their centers are at least 60 ptApple apart. People with limited mobility need larger hit targets to help them interact with your app. It can be frustrating to interact with too-small controls in any platform, even when people use a pointer.
讓我們拿這個尺寸來套用前述公式進行試算。舉例來說,iPhone 16 Pro Max 的邏輯縮放倍率為 3.0 (@3x),裝置像素密度為 458 ppi,因此 44ptApple 在實際裝置螢幕上呈現的物理長度大約是 7.32㎜;同樣的 44ptApple 在 iPhone 13 mini (@3x, 476 ppi) 螢幕上大約是 7.04㎜,在 12.9” iPad Pro (@2x, 264 ppi) 螢幕上大約是 8.47㎜,在 8.3” iPad mini (@2x, 326 ppi) 螢幕上大約是 6.86㎜,並非真的完全一致。
我自己沒有花時間窮舉計算 44ptApple 在所有蘋果設備上呈現的物理長度,不過若直接追溯到 iPhone 3G (@1x, 165 ppi),計算得到的結果是大約 6.77㎜,這大概是蘋果設想的使用體驗底線。
Android
Android 面臨的挑戰是裝置製造商繁多,裝置多樣且複雜,最終 Android 採用了跟蘋果很像的策略⸺但用上不同的思考角度、擬定不同的基本假設、採用不同的長度單位定義、創造更多更複雜的用法,許多誤解跟混淆於是油然而生。
在 Android 世界的「邏輯像素」基本單位稱為密度無關像素 (density-independent pixel, dip, dp),同為使用者介面的最小呈現單位、跟裝置像素密度無關,在道理上和蘋果的 ptApple 相通,但兩者並不相等。Android 在其開發者文件如此定義 dp 單位:
One dp is a virtual pixel unit that's roughly equal to one pixel on a medium-density screen (160 dpi, or the "baseline" density).
Android 實際的裝置像素同樣以 pixelAndroid 表示。從開發者文件中可以知道,Android 使用 TypedValue.applyDimension() 方法將 DP 換算成 PXAndroid;然而跟蘋果的情況很像,這個換算過程並非直接代入裝置像素密度,而是採用邏輯像素密度(以 (dpi 為表示單位)來計算,這是根據各裝置的像素密度識別符 (density qualifier) 所對應的數值。原則上各裝置要指定最接近實際裝置像素密度的像素密度識別符,因此也稱為像素密度分組 (density bucket)。各像素密度識別符對應的邏輯像素密度如下表:
| 像素密度識別符 | 邏輯像素密度 |
|---|---|
| ldpi | 120 dpi |
| mdpi | 160 dpi |
| hdpi | 240 dpi |
| xhdpi | 320 dpi |
| xxhdpi | 480 dpi |
| xxxhdpi | 640 dpi |
有別於蘋果直接設定邏輯縮放倍率的方式,Android 以 mdpi 對應的邏輯像素密度為基準來計算這個倍率。要計算密度無關像素呈現在裝置螢幕上的實際長度時,首先如上述說明換算成對應的裝置像素:
接著再依照實際的裝置像素密度計算物理長度:
Android 在其 Material Design 3 設計制度中,指定的觸控目標尺寸基準為 48dp:
For most platforms, consider making touch targets at least 48 × 48 dp. A touch target this size results in a physical size of about 9mm, regardless of screen size. The recommended target size for touchscreen elements is 7—10mm. It may be appropriate to use larger touch targets to accommodate a larger spectrum of users.
讓我們拿這個尺寸來套用前述公式進行試算。舉例來說(註:本段關於像素密度分組的情況是我的推論,如果實際情況跟我的想法不一樣,請各位先進不吝斧正),Google Pixel 9 的裝置像素密度為 422 ppi,其像素密度分組應該是 xxhdpi,即 480 dpi,因此 48dp 在實際裝置螢幕上呈現的物理長度大約是 8.67㎜;同樣的 48dp 在 ASUS Zenfone 11 Ultra (xhdpi = 320 dpi, 388 ppi) 螢幕上大約是 6.28㎜,在 Samsung Galaxy Tab A9+ (hdpi = 240 dpi, 206 ppi) 螢幕上大約是 8.88㎜,也有著不小的差異變化。
值得注意 Material Design 3 是因為建議採用 7~10㎜的觸控目標尺寸,才訂出 48dp 這個長度;然而從這些試算情形來看,卻能發現 48dp 實際呈現在螢幕上的物理長度沒有達到這段描述中說的 9㎜,採用「標準的 mdpi 設備」的試算結果也只有 7.62㎜,雖然姑且還算符合 7~10㎜區間,考量下來不禁讓人覺得 48dp 或許還不夠大。
若有讀者想要挑戰更複雜的 Android 長度單位,不妨繼續讀下去;如果已經昏頭轉向,建議直接跳到下一節,麻煩的部份還沒結束呢。
Android 以密度無關像素為基準,定義了另一個叫可縮放像素 (scalable pixel, sp) 的文字尺寸單位。依照 Material Design 2 文件的說明,在預設的情況下,可縮放像素跟密度無關像素的尺寸相同,但是會隨著使用者(在 Android 系統中)設定的文字縮放比例而變動;舉例來說,若使用者設定文字顯示要放大到 200%,就會讓 1sp 的實際顯示長度(物理長度)等於 2dp 的。
Android 還有一個叫邏輯點 (pointAndroid, ptAndroid) 的尺寸單位,這個單位會受到實際的裝置像素密度影響,以保持「一吋等於 72ptAndroid」的比例關係,意思是一個邏輯點通常由多個密度無關像素組成。技術上,Android 系統會讀取裝置傳回的 xdpi 及 ydpi 來決定 PTAndroid 跟 DP 間的比例,所以實際上也要注意 ptAndroid 單位仍然存在些微誤差的可能性。
Android 其實也可以使用邏輯吋 (inchAndroid, inAndroid) 單位,這個單位同樣受到實際的裝置像素密度影響,以保持「一吋等於 1inAndroid」的比例關係;因為技術原理是相同的,實際上也還是可能存在些微誤差。
CSS
CSS 標準裡有一大堆不同的度量衡單位,其中可用於長度或距離的單位又可分成相對長度單位、絕對長度單位兩大類,都還可以搭配使用百分比單位,以及有個比例表示法。本文只討論 CSS 的絕對長度單位,以免篇幅多出好幾倍……。
關於 CSS 的絕對長度單位,第一個重要的基本觀念是各單位間的換算比例(在同一個 CSS 標準版本裡)固定不變:
1inCSS = 2.54cmCSS = 25.4mmCSS = 101.6qCSS = 6pcCSS = 72ptCSS = 96pxCSS
第二個重要的基本觀念:雖然各單位換算比例固定不變,但是要以哪個單位為基準,卻會依媒體類型而改變。簡略來說,如果是在「印到紙張上」的情況,通常基準是「1inCSS 等於實際的一吋長度」;而在「顯示於螢幕」的情況,則是以 pxCSS 單位為基準,因此螢幕上的 1inCSS 跟實際一吋可能相差甚遠(這跟 1inAndroid 的情況很不同,請務必留意)。
第三個重要的基本觀念:CSS 像素 (pixelCSS, pxCSS) 是個視角單位 (visual angle unit),而非固定的長度單位。這是因為 CSS 可能用在各式各樣的情境及設備,對於網頁作者有太多無法掌控的因素,因此在制定這項標準時,採用的是更偏重「看起來的樣子」的模式,而不那麼在乎「拿一把尺量測的結果」。
我換個方式來說明。讓我們拿一張空白海報紙,在中央畫一個直徑 6 公分的實心圓形,這個實心圓形「看起來的大小」會因為觀看者的眼睛跟紙張間的距離而產生變化:把這張紙放到 1 公尺外,跟把這張紙放在眼前 40 公分處比較,顯然是在 1 公尺外的時候看起來比較小、在 40 公分處看起來比較大。實際來說,眼前 40 公分處紙張上的直徑 6 公分實心圓形,看起來會跟 1 公尺外紙張上的直徑 15 公分實心圓形一樣大,因為這兩個實心圓形會佔據觀看者相同的視角幅度。
CSS 追求的目標是「看起來的感受一致性」,所以如果A裝置的正常使用情境是放在距離觀看者 3 公尺外的地方(例如電子看板)、B裝置的正常使用情境是放在距離觀看者 40 公分處(例如智慧型手機),那麼製作A裝置的廠商就應該把每個 CSS 像素呈現為更大的尺寸,而製作B裝置的廠商可以呈現為較小的尺寸,讓相同 CSS 像素的物件在A、B兩個設備上「看起來差不多大」。時鐘的盤面總是比手錶的盤面大,是一樣的道理。
上述這道理算好懂,但是究竟這個 CSS 像素的基準在哪裡?這就來到第四個重要的基本觀念:各設備應該盡可能讓 CSS 像素的呈現結果趨近參考像素 (reference pixel)。CSS 規範對參考像素的定義是:
The reference pixel is the visual angle of one pixel on a device with a device pixel density of 96 ppi and a distance from the reader of an arm’s length.
上述這段定義裡有幾項很重要的細節:
- 做為參考基準的裝置螢幕,其裝置像素密度為 96 ppi。
- 做為參考基準的裝置,其正常使用情境是放置在距離觀看者
一個手臂長
的位置。
從這段定義,我們知道這個參考像素在參考基準裝置螢幕上的物理長度是 (1/96) ㏌
,接著使用反三角函數,就能計算出這個參考像素視角θ:
CSS 規範文件以一個手臂長等於 28㏌為例,計算出參考像素視角θ大約等於 0.0213°,順著這個例子,利用三角函數計算某個 PXCSS 在螢幕上的物理長度的公式如下:
繼續順著這個例子,〈SC 2.5.5 Target Size (Enhanced)〉要求的 44pxCSS 如果呈現在智慧型手機螢幕(假設正常使用情境為拿在眼前 40 公分處),計算出的物理長度大約是 6.55㎜,但若呈現在電腦螢幕(假設正常使用情境為位於眼前 70 公分處),計算出的物理長度大約是 11.46㎜。
同樣的 44pxCSS,呈現的物理長度差異懸殊,這是 CSS 像素本身的特性。實務上還是有太多網頁作者無法掌控的因素:裝置製造商是否正確依照網頁標準來設計及製造裝置?裝置預期的正常使用情境是否恰當?使用者是否真的在裝置的預期使用情境下使用?使用者的身體功能及環境條件是否在預期的變化範圍之內?上述這些問題可能都是否
,而網頁卻要在這種混沌之中繼續提供功能,加上使用者可能配置不同的使用偏好,或者搭配不同的輔助科技,這些都是實際進行設計所要面對的挑戰。
裝置製造商實際上怎麼實作這項規範呢?以 Android為例,它實際上設定的規則是把 1pxCSS 的長度表現成 1dp。若我們以 Android「標準的 mdpi 設備」來反推計算(對,三角函數可以拆掉,抱歉前面把計算弄得很複雜的樣子):
等號左右移項就變得更簡單了:
換句話說,在 Android 的設想中,手機應該是個拿在距離眼睛 42.672 公分處使用的裝置……。我們不妨也想想看,這樣的設想是否合理?
接下來本文要從人因 (ergonomics, human factors) 角度深入討論 CSS 像素的計算細節,對此不感興趣的讀者可以逕行跳到下一節。
嚴格來說,CSS 規範文件並沒有「定義手臂長度」,而僅僅是「以 28㏌舉例說明」。換句話說,參考像素可能隨著人類的變化而改變,1pxCSS 的視角也沒有定義成 0.0213°。「以 28㏌來計算是恰當的嗎?」我們必須時時捫心自問。
註:早在 1996 年 12 月 17 日的 CSS1 推薦標準文件裡,就已經寫著For a nominal arm's length of 28 inches
,將近三十年來這句話都沒有改動。
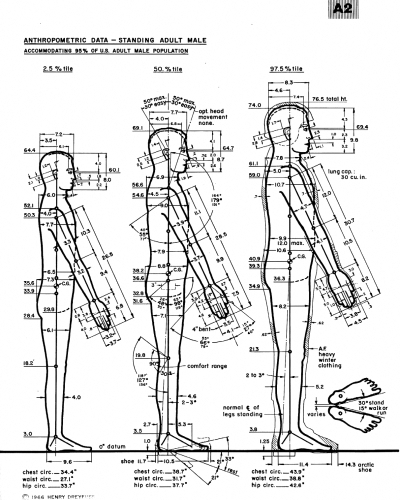
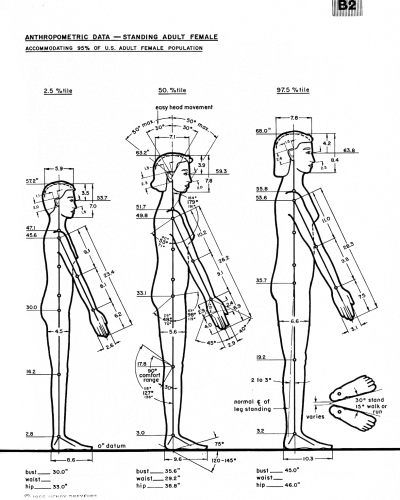
美國的人因工程界有本很重要的著作,是 Henry Dreyfuss 編撰、出版於 1966 年的《The Measure of Man: Human Factors in Design》(那個年代的性別意識比較差,書名的 Man
代指人類,書中實際包含兩性資料),根據這本書提供的人體測量資料,美國男性手臂長度分布大約是從 26.5㏌(第 2.5% 百分位)到 30.7㏌(第 97.5% 百分位),中位數(第 50% 百分位)是 28.5㏌;美國女性手臂長度分布大約是從 23.4㏌(第 2.5% 百分位)到 28.3㏌(第 97.5% 百分位),中位數(第 50% 百分位)是 26.2㏌。從這份資料來看,28㏌
似乎是偏向代表美國男性的手臂長度。


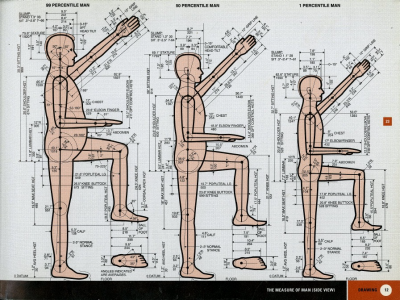
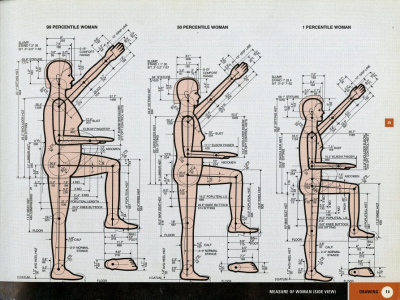
到了 1993 年,由 Alvin R. Tilley 編修的更新版《The Measure of Man and Woman: Human Factors in Design》(這本書在 2002 年還有出版過修訂版,不過我手邊沒有)更進一步納入未成年、中高齡及高齡、身心障礙者等族群的人體測量統計資料,其中美國成年男性手臂長度分布大約是從 25.5㏌(第 1% 百分位)到 31.5㏌(第 99% 百分位),中位數(第 50% 百分位)是 28.6㏌;美國成年女性手臂長度分布大約是從 23.5㏌(第 1% 百分位)到 29.5㏌(第 99% 百分位),中位數(第 50% 百分位)是 26.5㏌。即使美國人口的手臂長度在這 27 年間稍微變長,還是很難說達到 CSS 規範文件舉出來的28㏌
。


稍微對人種歧視議題比較敏感的夥伴,看到這裡應該會忍不住想問:「這都美國人的手臂,台灣人的呢?」
台灣勞動部勞動及職業安全衛生研究所(職安所)曾經進行過數次「我國勞工人體計測調查研究」,研究抽樣涵蓋 65 歲以下兩性成年勞工,在 2017 年出版第一份研究報告(研究案編號 ILOSH103-H316),以台灣中部地區取樣 488 人進行掃描、建模、分析。在這份研究報告中,男性勞工手長大約是從 66.7㎝(第 10% 百分位)到 75.9㎝(第 90% 百分位),中位數(第 50% 百分位)是 71.2㎝,換算約等於 28.0㏌;女性勞工手長大約是從 60.7㎝(第 10% 百分位)到 69.6㎝(第 90% 百分位),中位數(第 50% 百分位)是 65.1㎝,換算約等於 25.6㏌;整體勞工手長大約是從 63.0㎝(第 10% 百分位)到 74.7㎝(第 90% 百分位),中位數(第 50% 百分位)是 68.6㎝,換算約等於 27.0㏌。
依照上述計測統計資料,28㏌
也能代表台灣中部地區男性手臂長度,但跟女性手臂長度的落差很大;以全體成年人口來考量的話,在台灣中部地區對於 CSS 像素的計算應該要把手臂長度採 27.0㏌來計算參考像素視角θ比較正確:
0.0221° > 0.0213°,這個意思是說:在相同參考基準的裝置螢幕上的一個裝置像素,對於台灣人的視角更大。接著再把這個計算結果代入 PXCSS 在螢幕上的物理長度計算公式:
那麼,在前面試算的例子中,44pxCSS 如果呈現在智慧型手機螢幕(眼前 40 公分),計算出的物理長度大約是 6.79㎜,但若呈現在電腦螢幕(眼前 70 公分),計算出的物理長度大約是 11.88㎜,都比原本的計算結果略大一點,才是較符合台灣中部地區人口身體構造的結果。
職安所在 2022、2023、2024 年分別出版接續的研究報告(研究案編號分別是 ILOSH110-H301、ILOSH111-H308、ILOSH112-H311),主要收案地區是台灣南部 (ILOSH110-H301) 及北部 (ILOSH111-H308, ILOSH112-H311);由於這三個接續研究的執行單位相同,因此在 ILOSH112-H311 研究報告中,把這三個研究案的所有資料整併分析,總取樣人數為 841 人。
前述 ILOSH112-H311 研究報告的資料呈現:男性勞工右手長大約是從 67.78㎝(第 5% 百分位)到 80.67㎝(第 95% 百分位),中位數(第 50% 百分位)是 74.01㎝,換算約等於 29.1㏌;女性勞工右手長大約是從 62.80㎝(第 5% 百分位)到 72.78㎝(第 95% 百分位),中位數(第 50% 百分位)是 67.78㎝,換算約等於 26.7㏌;整體勞工右手長大約是從 63.61㎝(第 5% 百分位)到 79.16㎝(第 95% 百分位),中位數(第 50% 百分位)是 70.65㎝,換算約等於 27.8㏌。
這些新近的研究報告有些嚇人:台灣人的右手是否在這五、六年間,變長了將近一吋?或者是因為收案地區差異、研究執行的單位或設備或方法的差異,才造成兩批次研究間的誤差?總之即使以 2024 年 ILOSH112-H311 研究報告的整體中位數(27.8㏌)來看,仍然比28㏌
略短。以這個右手長中位數代入計算,參考像素視角θ大約等於 0.0215°,再代入 PXCSS 在螢幕上的物理長度計算公式如下:
按照這個情況,44pxCSS 如果呈現在智慧型手機螢幕(眼前 40 公分),計算出的物理長度大約是 6.59㎜,但若呈現在電腦螢幕(眼前 70 公分),計算出的物理長度大約是 11.54㎜。
CSS2, CSS1
回顧歷史,很不幸地,CSS 像素(以及參考像素)的定義曾經變更。基本上,CSS 2.1 的定義跟現行的 CSS 定義相同(註:只不過 CSS 2.1 裡面沒有 q 這個絕對長度單位),而在更古早的 CSS 2.0 定義以及 CSS 1.0 定義中,都是以 90 ppi 當做參考,意味著這些古早的絕對長度單位的換算關係如下:
1inCSS20 = 2.54cmCSS20 = 25.4mmCSS20 = 6pcCSS20 = 72ptCSS20 = 90pxCSS20
1inCSS1 = 2.54cmCSS1 = 25.4mmCSS1 = 6pcCSS1 = 72ptCSS1 = 90pxCSS1
CSS 2.0 及 CSS 1.0 定義的參考像素也分別是相對應的:
It is recommended that the reference pixel be the visual angle of one pixel on a device with a pixel density of 90 ppi and a distance from the reader of an arm's length.
The suggested reference pixel is the visual angle of one pixel on a device with a pixel density of 90 ppi and a distance from the reader of an arm's length.
這些版本早已廢止,跟現在要討論的題目已經沒有什麼關係。總之本文還是把這些歷史資料列入,以免讀者需要動到超古老的專案或者拿到過時舊文件卻沒注意到定義改變。
印刷出版
平面印刷出版領域自有一套字體尺寸單位,幾乎可以對應到 CSS 定義的絕對長度單位。因為平面印刷出版其實默默地也用到許多網頁技術,所以 CSS 才會納入這些單位,並且規範「印到紙張上」的情況要與平面印刷的結果相同。
- 照相打字使用的
級
就是 q印刷 (quarter-millimeter)。 - 英文打字使用的
點數
就是 pt印刷 (point)。 公釐
就是 mm印刷 (millimeter)。吋
就是 in印刷 (inch)。派卡
就是 pc印刷 (pica)。
比較要特別注意的是號
這個單位,這是用在活字排版印刷的規格,號數越大尺寸越小。微軟 Office 軟體裡的字體尺寸單位是「點數」而不是「號」,許多人經常弄錯這點,例如衛福部社家署出版的《臺灣易讀參考指南—讓資訊易讀易懂》書中誤稱為「號」,嚴重牴觸參考指南內容的真正意圖,期待未來能夠修正。
以往平面印刷出版品沒什麼觸控需求,似乎跟本文要討論的主題無關,但隨著虛實整合、控增實境等技術發展,已經有不少實體出版品能夠搭配觸控操作(也包括觸控點讀類型的繪本),這就有關了,大家不妨也多留意這個領域的互動體驗設計。
數學
數學上的「點」是沒有寬度、沒有長度、沒有面積、不佔據空間的。基本上跟本文所討論的事情沒什麼關係,但這裡還是提一下。
因為篇幅過長,本文拆成上、下兩篇。接下來關於觸控目標尺寸的建議等內容,請繼續閱讀下篇。