![黑客人生 [黑客人生]](https://jedi.org/blog/icons/icon_hack_48.png) 配色與易讀性
配色與易讀性
黑底白字也可能是很好的設計,相對地,白底黑字不見得永遠是易讀性最高的版面。
有些讀者可能已經發現,上述這段話跟老貓(貓頭鷹出版社的老闆陳穎青先生)提出的論點有所出入。我這篇文章就是要來解釋為什麼如此。
首先,我想讀者諸君應該先了解我們兩人的背景:老貓是出版社編輯,多年來都跟紙本書打交道,對於紙本書的各種掌握,絕對是在我之上;老貓近年來開始想把出版產業帶到電子書世代,因此在他的部落格上可以看到許多他的想法與心得,以及他想從紙本書概念帶進數位媒體的「易讀性」討論。
我近年來的重心是網頁親和力,目前在醫院從事第一線醫療相關工作。我從三十年前開始看電腦螢幕,近十多年來幾乎所有的工作跟主要收入都是在電腦上完成;我主要在電腦上進行的是文字工作(以及寫網頁、程式),我曾經連續在電腦前工作超過七十二小時,我曾經連續數週每週產出十萬中文字的內容,我多年前就深刻體認到使用電腦這種工具的各種「環境配套」,2003 年的時候就帶領一群朋友團購護腕,也調整自己的英文鍵盤成 Dvorak。
在我如此極端地在電腦上工作多年後,我可以告訴大家,我的雙手依然健康,而且,我上個月的健康檢查結果指出,我雙眼視力仍為 1.5,沒有一絲近視跡象。因此,我認為由我來討論「怎樣的配色,對眼睛最好」,是相當值得各位參考的。

為什麼我這樣一直看電腦螢幕,視力依然健全?我有幾個秘訣:多喝水(以及多上廁所)、注意環境光線(把檯燈照向螢幕後方的牆壁,不要照在螢幕上)、使用黑底白字的文字編輯器色彩配置。我即使到了現在,文字編輯器依然調整為黑底白字,這是唯一能讓我長時間工作的配色。(註:其實不見得是真的純白色與純黑色,或許用「深底淺字」與「淺底深字」比較貼切,但是為了方便,以下還是都用「黑底白字」與「白底黑字」的說法。)
為什麼是黑底白字?這個問題的答案很複雜,蘊含多重背景。生理上,這表示眼球承受的光線可以不要那麼多,讓我們把注意力很自然地放在「發亮」的部份;心理上,這始於黑客精神⸺「黑客說要有光,於是漆黑的視訊輸出上就有了發亮的提示符號」,用通電(發亮)來表達有東西的地方,再自然不過。這是出生於資訊時代的我們,本能的探索結果與認同。
但對於出生時還沒有個人電腦的一輩,這種文化上的魅力可不一樣。家母每次看到我使用黑底白字的文字編輯器,總是忍不住說著「黑壓壓的,好陰森恐怖!」因此,即使家母使用白底黑字的文字編輯器,雙眼總是特別容易疲勞,她還是選擇這種「看起來比較明亮開朗」的配色。
黑底白字的設計在實務上是存在的。不只是在黑客間或者資訊世代之後的使用者。我在醫院使用的醫療儀器,LCD 螢幕上顯示的畫面就是黑底白字(受限於保密條款,恕我無法把畫面貼出來),因為這樣的配色有助於臨床從業人員長時間在這種會發光的螢幕前工作,並且從畫面中提取有意義的資訊。
許多弱視使用者也必須使用作業系統內建的「高對比」配色⸺這個配色模式使用的正是黑底白字⸺纔能夠利用殘存的視覺,操作電腦。作業系統必須提供這樣的機制,內建黑底白字的配色,這是美國 508 公法規範下的義務。白底黑字不足以讓僅有殘存視力的使用者順利使用電腦。
(這邊容我抱怨一下,Google Chrome 是一種不尊重作業系統配色的瀏覽器,弱視使用者在作業系統選擇高對比配色後,會導致 Google Chrome 的部分內容完全無法閱讀;對此,Google Chrome 使用者的規避方式是:另外安裝用來處理高對比配色的延伸套件。去年的 Google Chrome 版本依然如此,我不知道現在的最新版本是不是仍然如此。)

但是光有黑底白字就是最佳方案了嗎?絕對不是。
讓我們回到黑客的世界。許多人堅持使用黑底白字的工作環境,但你會注意到有更多人在找尋「適合用來寫程式的字型」。黑客需要迅速有效地分辨字母、數字、符號,看出 0 與 O 的區別、1 與 l 與 I 的區別;以及,需要能在自己慣用配色中表現良好的字型。不是所有的字型都適合黑底白字,因為每個字型在處理筆劃邊緣的微小像素(sub-pixel)方式不同,導致有些字型特別適合在深色底色上表現,有些字型則僅能在淺色底色上使用。
到此為止,我們注意到「配色」這件事扣著許多環節,包括:環境背景(在明亮的戶外跟在幽暗的酒館內絕對不同)、螢幕類型(會發光的 LCD 跟不發光的電子紙絕對不同)、文化背景與審美觀(不同世代、不同族群有不同的偏好)、字型等。任何一項條件改變,都會劇烈影響到「哪一種配色閱讀起來最舒服」。
現在讓我們回過頭來,看看老貓提出的論點,想想易讀性。
老貓特別強調白底黑字、特別抵制黑底白字,我認為這多少受到紙本書世代的審美觀影響(請想想家母的例子);老貓的一個立論依據是「電腦畫面為什麼會從 DOS 時代的藍底,變成微軟或蘋果視窗的白底」;我的想法與老貓不同,我認為這個變化是因為電腦產業想把更多的軟、硬體賣給原本不使用電腦、但是對於紙本世界很熟悉的人,以及因為電腦開始用來當成桌上出版及印前系統,有輸出紙本內容(列印)時的「所見即所得」需求,這才開始「白底化」。
老貓接著又提出一份研究文獻作為他的立論靠山:〈Interface Design and Optimization of Reading of Continuous Text〉,由 Paul Muter 在 1996 年發表,是《Cognitive Aspects of Electronic Text Processing》這本書的其中一章。
但是讀過這篇文獻後,我覺得其中有相當多可疑之處。這份研究關於配色的推論是這樣的:Paul Muter 首先引用 Frenckner 在 1990 的研究,指出「閱讀紙本媒體」的情況中,白底黑字的閱讀速度比較快,且多數讀者也偏好這個配色。接著 Muter 又引用一堆 1980 年代的研究,指出讀者「在 CRT(陰極射線管)螢幕上閱讀的速度,比在紙本閱讀的速度慢」。最後 Muter 引用自己跟 Maurutto 在 1991 年的研究,說「除非這個 CRT 螢幕有夠大的尺寸、夠高的解析度、使用白底黑字,則在 CRT 螢幕上閱讀的速度就可以達到紙本閱讀的速度」。
在這篇文章中,關於「白底黑字或黑底白字哪個好」的討論不多,只有〈Polarity〉那一小節的一小段文字,引用的研究都是 1980 年代的,主要的論點在於白底黑字「可以減低光學扭曲、增加視覺銳利度、增加對比敏感度、增加適應速度、增加景深、減少外部光源的反射干擾」,但是也說這樣的配色「會增加感受到閃爍的風險,除非有夠高的復新率」。
這篇文章的推論是否適用於今日世界?回顧一下我先前提到的幾個環節,撇開文化與審美觀的差異,我們至少要思考二十多年前的 CRT 螢幕與現今的 LCD 螢幕是否具有相同的顯示特性?當時使用的字型科技與現在的字型科技是否相當?兩個問題的答案都是否定的,這會造成很大的差別。
網友 Markus C 針對這個議題也貼出一篇《Readability Of Websites With Various Foreground / Background Color Combinations, Font Types And Word Styles》,這是 Alyson L. Hill 在 1997 年做的研究,在這個研究中除了比較不同的色彩搭配外,也比較不同的字型與不同字體的影響。
Hill 的這個研究比較的是不同搭配下的反應時間,反應時間越快表示易讀性越佳。結果顯示:沒有任何一種配色擁有顯著較佳的易讀性。由此我們更可以懷疑前述 Paul Muter 提出的說法是否適用於今日世界。
我們或許需要更多研究,但是其實研究很難進行。為什麼呢?心理學者 Travis Proulx 在 2009 年發表一篇研究《Connections From Kafka: Exposure to Meaning Threats Improves Implicit Learning of an Artificial Grammar》,提出當讀者遇到讓讀者感到困惑費解的內容時,會遭遇 Proulx 所謂的「意向威脅」,此時反而會提高讀者的求知慾,使讀者的理解能力增強。Daniel M. Oppenheimer 在 2010 年的研究也指出,比較難閱讀的字型,反而能讓讀者記住內容。
換句話說,易讀性其實是一種很難測量的性質,你不知道測量出來的數據優勢,到底是來自較佳的易讀性,或者來自較差的易讀性。
如果我們看看網路上更多的「易讀性」龍頭,還會發現一些有趣的現象。
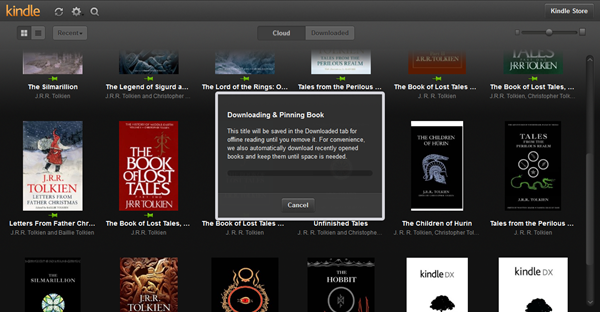
首先讓我們看看 Amazon 的「Kindle Cloud Reader」網頁應用程式,這是 Kindle 電子書閱讀器的網頁版本。Kindle 電子書採用電子紙顯示器,這種顯示器的特性是他本身不會發光,而是像真正的紙張一樣,藉由外部光源照射及反射,讓讀者的眼睛看到顯示出來的內容。
由於電子紙的特性使然,採用電子紙媒介的數位內容,就跟現實世界中的紙本書一樣,最適合採用白底黑字(這我絕對是同意的)。而 Kindle Cloud Reader 為了「重現 Kindle 上的閱讀體驗」,所以在內容的呈現上也是採用白底黑字。但是,除此之外,Kindle Cloud Reader 的其他介面卻是採用黑底白字的配色:

如果在現代的電腦環境上,真的白底黑字擁有絕佳的易讀性、黑底白字如此十惡不赦,Amazon 應該就不會做出這樣的設計決策。
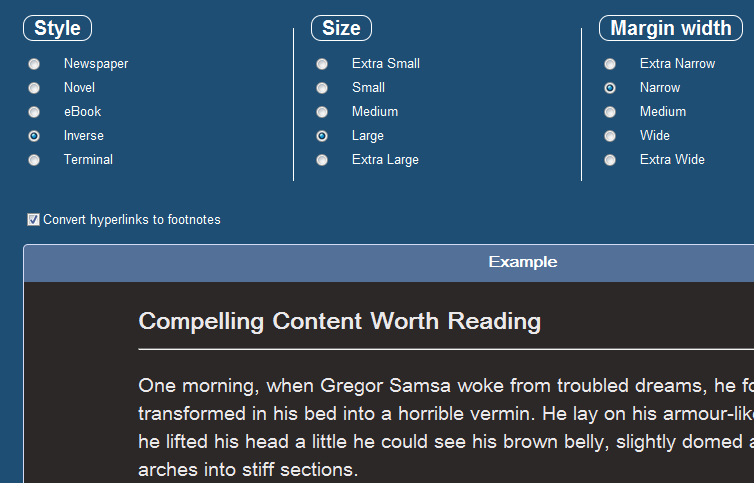
另一個提到易讀性就一定會講到的是由 Arc90 實驗室釋出的「Readability」套件。這個套件的功能是把任何網頁轉換成更具易讀性的版面,除了提供 Firefox、Chrome、Safari 等瀏覽器的套件,並成為 Safari 瀏覽器內的 Reader 功能外,Opera 瀏覽器的使用者也可以安裝相同核心的 cleanPages 擴充套件。
Readability 提供的設定功能,表達出一個很重要的意義:白底黑字與黑底白字,不見得孰優孰劣。所以他讓使用者根據自己的偏好來選擇,同時提供三種白底黑字(Newspaper、Novel、eBook)以及兩種黑底白字(Inverse、Terminal)配色:

對我來說,「易讀性」就跟其他的好問題一樣,沒有簡單的答案。這是一個網頁設計師必須面對的設計考驗,你必須根據你的目標族群、你的目標族群主要使用的設備特性、你手上擁有的字型、你的設計意圖、你的審美觀,來調配出「最富易讀性」的搭配。
以我來說,如果我的網頁要設計給我這樣的人、在現代的 LCD 液晶螢幕上看,我會選擇黑底白字;如果我要設計給電子紙、電子墨水,或者我要設計給 CRT 螢幕的使用者,或者我專門針對熱愛紙本書質感的人看,或者必須讓網頁上的內容幾乎跟紙本輸出一模一樣,我會用白底黑字。如果我要設計給手機使用者看,我可能又會有不同的設計決策。
然後,基於我的「親和力」背景,我一定會讓使用者能夠根據各自的需求,改變我的網頁配色方式。(最起碼也要讓列印用樣式表與螢幕用樣式表採用各自適合的配色。)這個使用者需求可能來自不同使用者族群的不同審美觀、不同的呈現裝置特性、不同系統上的字型呈現差異,甚至是讀者的「心境」變化,都有可能。我們都知道要在明亮的地方閱讀,對眼睛最好、閱讀體驗最舒適;但是我們有時候偏偏想要在燈光昏暗的地方,啜飲一杯小酒,隨著煙霧瀰漫,讓自己進入作者的恍惚境界。
快速總結一下:環境背景、螢幕類型、文化背景與審美觀、字型、讀者當下的心境,都是設計「易讀性」時要考量的變數,沒有任何一種配色方式可以穩贏不敗。
所以,無論如何,我絕對不會說黑底白字或白底黑字「一定不是好設計」。