![活字印刷 [活字印刷]](https://jedi.org/blog/icons/icon_movabletype_48.png) 在 Movable Type 裡使用所見即所得的 htmlArea 編輯器
在 Movable Type 裡使用所見即所得的 htmlArea 編輯器

誰說用 Movable Type 還得背誦一大堆 HTML 標籤的?現在事情可容易多了。
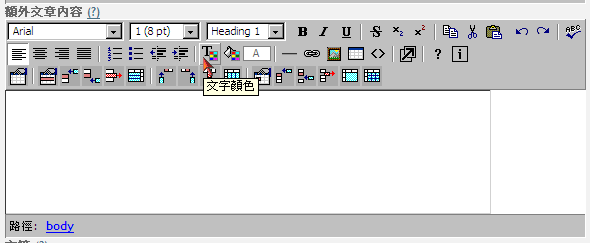
interactivetools 發行的 htmlArea 是一個能把任何 textarea (文字區域) 變成所見即所得的 HTML 編輯器的玩意兒, 3.0 版起更支援了 Mozilla 瀏覽器。為了簡化大家安裝的困難度,以下僅快速地說明安裝步驟:
- 取得 htmlarea30b-mt.tgz ,這是我針對 Movable Type 修改過的版本,也把繁簡中文翻譯給補齊了。請把這個檔案解開到妳安裝 Movable Type 的目錄(妳可以用
tar xzf htmlarea30b-mt.tgz來解開;在 Windows 上的話應該各種解壓縮軟體也都能夠加以解開纔對)
檔案更新:現在預設值會採用純文字模式,而且也不會顯示更換字型及大小的下拉式選單了 - 如果妳打算使用拼字檢查功能的話,還得安裝 Aspell 。 FreeBSD 的使用者祇需要這樣:
cd /usr/ports/textproc/aspell/
即可。至於 Windows 的使用者可以去 http://aspell.net/win32/ 抓 Windows 版的安裝程式。
sudo make clean install - 承上,裝好 Aspell 後,妳還得安裝
Text::Aspell這個 Perl 模組。最簡單的方法是利用 CPANPLUS 來安裝:CPAN Terminal> i Text::Aspell
- 承上,最後別忘了要調整
spell-check-logic.cgi檔案的權限:chmod 755 mt/plugins/SpellChecker/spell-check-logic.cgi
這樣就裝完了。至於各項訊息跟工具提示的語系,則會與 Movable Type 的操作語系一致。