S5
關於 S5
- Simple Standards-based Slide Show System by Eric Meyer
- 免安裝,一切就從編輯空白模版文件開始
- 下載 http://Jedi.org/S5/S5-Chinese.rar ,解壓縮到任何目錄中
- 用任何妳熟悉的純文字/網頁編輯器加以編輯 ─ 甚至用記事本都可以
- 如果妳不知道要用甚麼好,不妨試試 Nvu
- 絕對不要用 Word
填入基本資料
- 如果妳用的是可以處理 UTF-8 的系統 (WindowsXP,2000) 請編輯 s5-blank-utf8.html
- 否則請編輯 s5-blank-big5.html
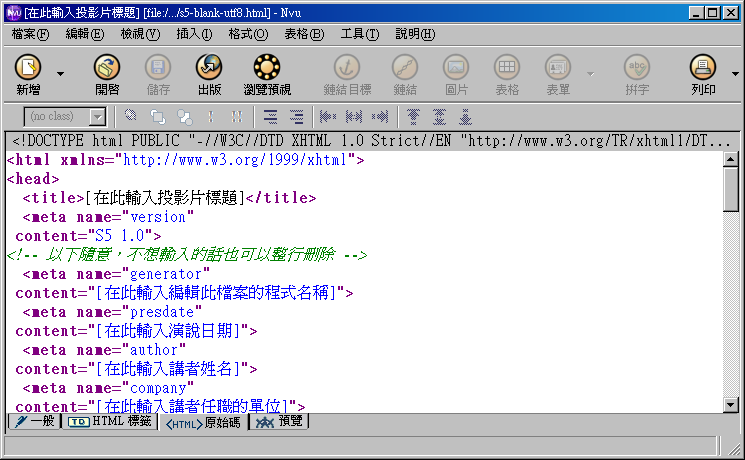
- 如下圖切換到原始碼模式


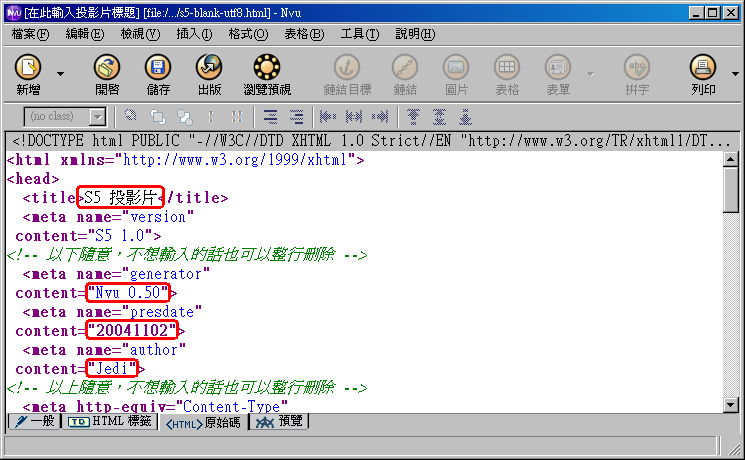
- 輸入投影片 (演講) 標題
- 輸入妳用來編輯這個檔案的程式名稱,例如 Nvu 或記事本
- 輸入這份投影片將被使用的日期
- 輸入妳的名字和服務單位
- 如果有不想輸入的欄位,可以把那一行整個刪除
- 所謂的「一行」,是從「 <meta 」作為開始,並且到「 > 」纔結束
- 不放心的話,也可以祇把提示文字 (包括 和 這對方括號) 刪除


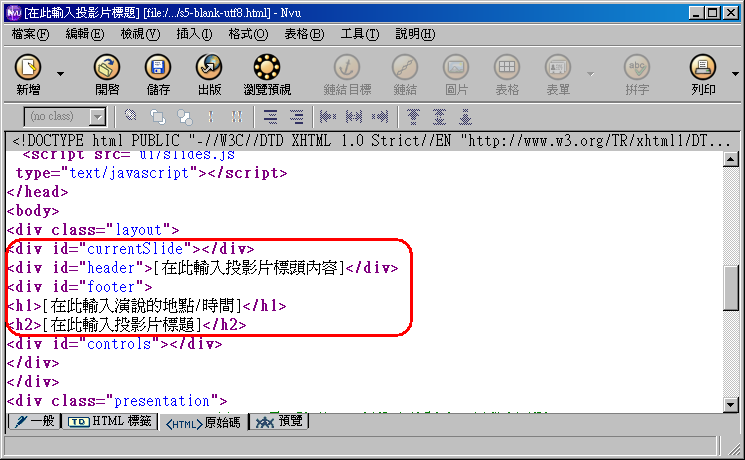
- 往下捲動,直到看到 <div id="currentSlide"></div> 為止
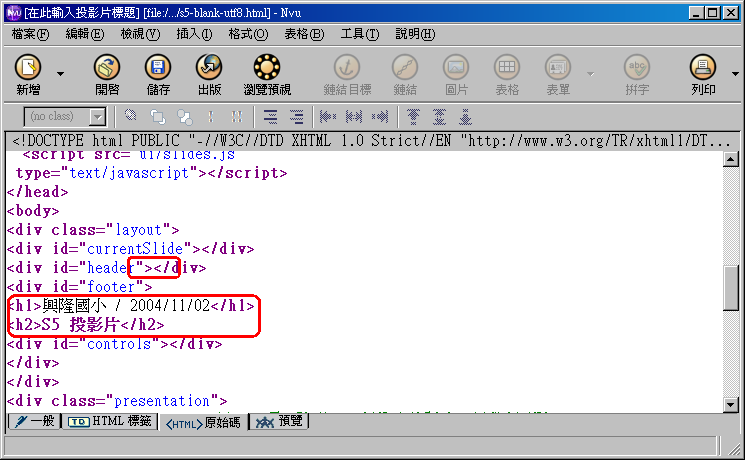
- 輸入要出現在每一頁投影片頂端的文字;否則就把整個「 [在此輸入投影片標頭內容] 」刪除
- 輸入演說的地點/時間,以及投影片 (演講) 標題。這些內容會出現在每一頁投影片底端


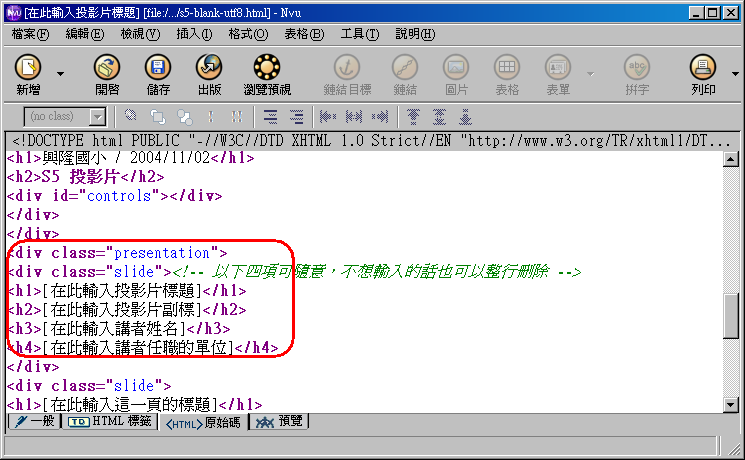
- 往下捲動,直到看到 <div class="presentation"> 為止
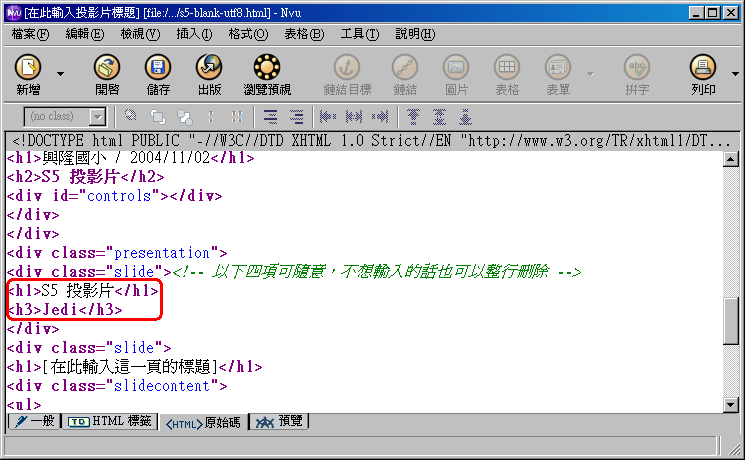
- 輸入投影片 (演講) 標題、投影片 (演講) 副標題、妳的姓名、妳的服務單位。這些內容會出現在投影片的封面頁
- 如果有不想輸入的欄位,可以把那一行整個刪除
- 所謂的「一行」,是從「 <h*> 」作為開始,並且到「 </h*> 」纔結束,其中「 * 」是 1 到 4 間的任一個數字
- 不放心的話,也可以祇把提示文字 (包括 [ 和 ] 這對方括號) 刪除

撰寫投影片內容

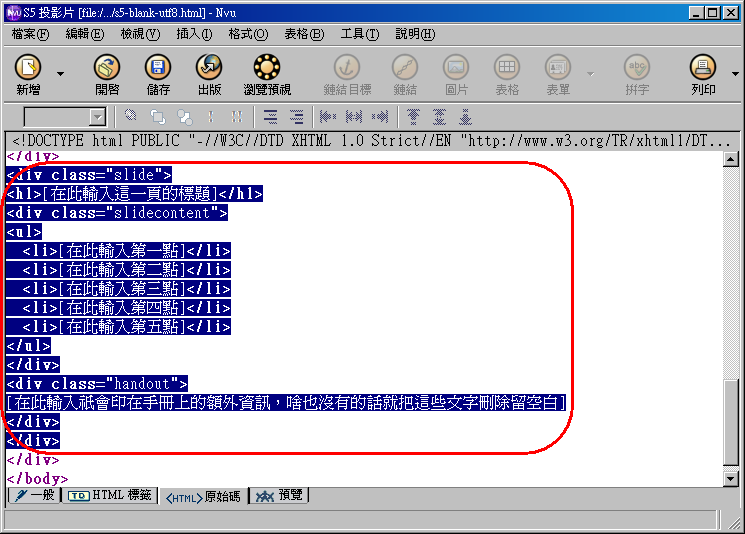
- 往下捲動,直到看到 <div class="slide"> 為止
- 從這裡開始,到倒數第二個 </div> 為止,代表著一張投影片
- 妳可以把這一段用滑鼠全選起來,加以複製,然後往後面貼上
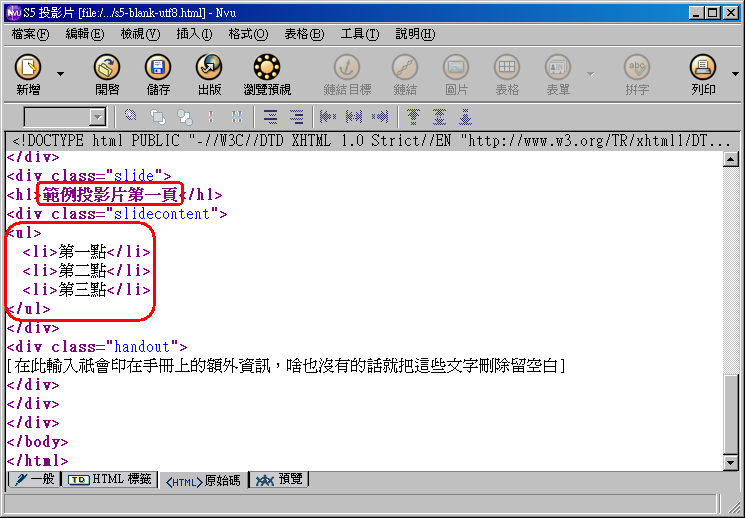
- 按照提示文字輸入每一頁投影片的標題、內容以及備忘錄 (額外資訊) 。
- 備忘錄裏的資料祇會從印表機上印出來,不會顯現在螢幕上
- 內容不見得要恰好五點
- 如果妳這一頁投影片超過五點,那麼妳可以按照「 <li>內容</li> 」的格式自己補上新的一行
- 如果妳這一頁投影片不滿五點,那麼妳可以把沒用到的那幾行都刪掉

- 妳也可以把介於「 <div class="slidecontent"> 」和「 </div> 」之間的東西都刪除,然後插入圖片或表格
- 但是可千萬別把「 <div class="slidecontent"> 」和「 </div> 」給誤刪了
變更樣式
播放投影片
- 用任何網頁瀏覽器開啟這個 HTML 檔案即可
- 按 Enter 、空白鍵、 PageDown 、向右鍵、向下鍵、 Alt-X ,或者在任何地方按一下滑鼠左建,都會切換到下一張投影片
- 按 PageUp 、向上鍵、向左鍵或 Alt-Z 則會切換到上一張投影片
- 按 t 或 Alt-T 則可以切換是否要使用投影片樣式
- 在 Opera 裏,需要切換到全螢幕模式,此時會進入 OperaShow 模式
- 用滑鼠按一下右下方導覽列上的「 >> 」,會切換到下一張投影片
- 用滑鼠按一下右下方導覽列上的「 << 」,會切換到上一張投影片
- 用滑鼠按一下右下方導覽列上的「 0 」,可以切換是否要使用投影片樣式
- 把滑鼠移動到導覽列下方,就會出現投影片索引,可以用來跳到任意一張投影片
還有呢?
- 妳可以把修改好的檔案任意變更檔名,祇要保持副檔名是 .html 就行了
- 多份投影片可以共用同一組版面樣式 (同一個 ui 目錄)
- 把這個 HTML 檔連同 ui 目錄跟其內所有檔案一併上傳到任何網頁伺服器,就可以用了
- 就算網頁伺服器無法執行 CGI 腳本也無所謂,投影片還是能正常放映及使用
- 如果妳有叫用別的圖片或檔案,別忘了也要一併上傳
- 用 zip 或 rar 把這些檔案壓縮起來寄給別人也不錯
