Web Based Presentation: S5
Jedi
http://Jedi.org/blog/
JediLin@Gmail.com
甚麼是 S5?
- http://meyerweb.com/eric/tools/s5/
- 就是 Simple Standards-based Slide Show System
- 用一個 XHTML 文件來提供整份簡報的內容
- 用 CSS 來處理投影片的排版及樣式
- 用 JavaScript 來處理簡報的動態部分
- 三合一效果更棒!
緣起
- Opera 從第 4 版起有一種叫 Opera Show 的功能,這是一種投影片模式的樣式表技術
- 可以把單一的 XHTML 文件轉變成像 PowerPoint 那樣的簡報
- 藉由 screen 和 print 這兩種不同媒體類型的樣式表,讓同一份文件在不同的媒體上能有不同的風貌
- 超有效率,但是也超級依賴瀏覽器(非 Opera 不可)……
拓展疆域
- Tantek Çelik 用 JavaScript 發展了一套簡報技術,可以在多種瀏覽器上播放投影片
- 不幸地,這個技術中,每一張投影片都必須用 ID 標示播放的時間,使得要重新排列投影片順序時變得萬分艱辛
- 而且祇能線性導覽──沒辦法跳到任意的投影片去
- 也沒有任何機制能夠把投影片播放用的 CSS 給關掉
- 就在這樣的因緣際會下...
焉然而生
- Eric Meyer 以 Tantek 的程式碼和概念為基礎,加上來自其他許多人的想法及貢獻,創造了 S5
- 在這個系統中,每一張投影片都被包在特定 class 的組件中;至於 ID 則會由 JavaScript 動態賦予
- 導覽選單也會在執行時期自動建立
- 而且整個 S5 格式也跟 Opera Show Format 1.0 相容,所以人們能輕易地在這兩種格式間轉換
- 此外, S5 也能執行按照 XOXO 所製作出來的投影片
怎麼用
- 功能鍵如下...
- 下一張:空白鍵、 Enter 、→、↓、 Page Down 、在投影片任何空白處(除了右下角的控制區外)按一下、在右下角控制區按箭頭、便捷鍵 "X"
- 上一張:↑、←、 Page Up 、在右下角控制區按箭頭、便捷鍵 "Z"
- 切換投影片樣式:按一下切換按鈕(在箭頭的左邊)、按 "t" 、便捷鍵 "T"
- 叫出導覽選單:把滑鼠移到投影片的右下角(移到導覽箭頭下面)
優勢
- 祇要一個檔案,就可以有簡報、可列印出來的講義、以及可播放的投影片
- 檔案實在是有夠小,而且還可以再壓縮
- 由於係由語意的 XHTML 撰寫而成,因此整份簡報檔案相當具有親和力
- 祇要撰寫新的樣式表,就可以輕易創造新的投影片風格
- 雖然 Opera Show 也有上述這些優勢,但是 S5 可是能在多種瀏覽器上運作呢
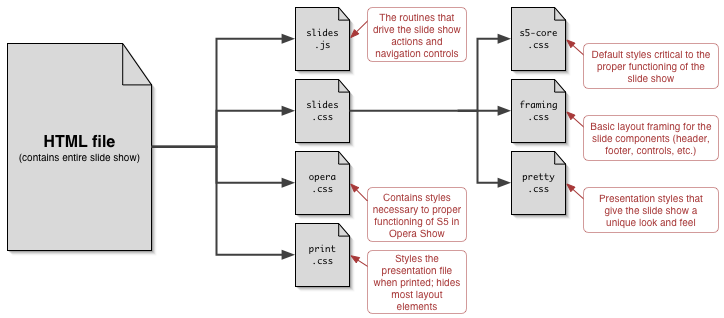
S5 的預設檔案結構

S5 風格



 (這些還祇是範本而已呢)
(這些還祇是範本而已呢)
1.1 版的新功能
- 逐步顯示投影片內容
- 根據視窗大小調整字體尺寸
- 支援透明 PNG 圖檔,就連 Windows 版的 IE 也沒問題
- 用鍵盤指令就能夠跳到任何一張投影片,或者跳過任意數量的投影片
目前的限制
- 後設資料中祇能列出一名作者
- 用於 Opera 時會退化成 OperaShow ,所以各種額外功能(例如導覽選單和進度指示器)都沒得用
- 當視窗大小變動時,圖片不會隨著文字一起縮放
開放給公眾
- S5 1.1 以明確的公共領域授權條款釋出
- 任何對 S5 的貢獻一定得先接受上述條款
- 換句話說:如果你交出任何的貢獻,那麼就表示你已經同意將你的貢獻內容與 S5 一併放進公共領域中
- 另一方面,任何人都可以自由地將 S5 用於其簡報中,或依其需求任意修改 S5
簡而言之
- 我們祇撰寫了最少的程式,就將(目前為)瀏覽器特定的技術改良與重製,使其能跨瀏覽器使用
- 新的風格祇需要撰寫新的樣式表即可
- S5 的格式相容於 OSF 1.0 以及 XOXO
- S5 是個極具彈性而又輕薄短小的投影片系統,而且任何人都可以拿去用
謝謝各位!
本著作係依據創用 CC 姓名標示─非商業性─相同方式分享 2.5 台灣版授權條款進行授權。如欲瀏覽本授權條款之副本,請造訪 http://creativecommons.org/licenses/by-nc-sa/2.5/tw/ ,或寄信至 Creative Commons, 543 Howard Street, 5th Floor, San Francisco, California, 94105, USA.
