Web Accessibility Toolbar [for IE] 2.0 - Function Descriptions
Support WAT for IE development
| Function | Description |
|---|---|
| Web Accessibility Tools Consortium (WAT-C) | Link to the WAT-C site |
| Options |
|
| Accessibility Toolbar - Documentation | Information about Toolbar functionality |
| Accessibility Toolbar and WCAG 1.0 | Information about which toolbar functions (if any) are useful in assessing conformance to the WCAG 1.0 checkpoints. |
| Accessibility Toolbar - About | Information about The toolbar Version and Toolbar Development. |
| Feedback | Link to the web accessibility toolbar blog |
| version, language and release date | Information about the toolbar |
| Function | Description |
|---|---|
W3C HTML Validator
|
|
W3C CSS Validator
| Checks the CSS code of the current page using the W3C CSS Validator |
W3C Link Checker
| Checks anchors (hyperlinks) in a HTML/XHTML document(s). Useful to find broken links, etc. using the W3C Link checker |
WDG HTML Validator
| Checks the HTML code of current page(s) using the WDG HTML Validator |
| Functional Accessibility Evaluator (FAE) | Sends the DOM of the current page to the FAE. Check documents stored locally or on a local or remote server. |
| The Wave | Submits the URL of the current page to the Wave accessibility checking tool |
| Readability Test | Posts the URL of the current page to the Juicy Studio online Readability Test. |
| Lynx Viewer | Submits the URL of the current page to the Lynx Viewer text browser simulator |
| Function | Description |
|---|---|
| 640X480 | Resizes the current browser window to a width of 640 pixels and a height of 480 pixels. |
| 800X600 | Resizes the current browser window to a width of 800 pixels and a height of 600 pixels. |
| 1024X768 | Resizes the current browser window to a width of 1024 pixels and a height of 768 pixels. |
| 1280X1024 | Resizes the current browser window to a width of 1280 pixels and a height of 1024 pixels. |
| Custom Sizes |
|
Note: The Resize function Only works when a single tab is open in Internet Explorer 7
| Function | Description |
|---|---|
| Disable CSS | Disables styles, for the current page |
| Disable inline styles | Disables inline styles (using the style attribute), for the current page |
Display:none to inline | changes the display property value of all elements from none to inline |
visibility: hidden to visible | changes the visibility property value of all elements from hidden to visible |
top/left/text-indent: 0 | changes the top & left & text-indent values of all elements to 0 |
| Show Style Sheet(s) | Displays the content of style sheets link to the current page (in a new window) Developed from a script by Lioren |
| Test Styles | Modify and apply styles to the current page on the fly (in a new window) |
| Function | Description |
|---|---|
| Image List | Displays (in a new window) a list of images along with the corresponding img element. Developed from a script by Lioren |
| Remove images | Replaces all img elements on the current page with the content of their alt attributes within quotation marks. If an img element does not have an alt attribute the image is replaced with the text‘No alt!’. CSS background and list images are also removed |
| Remove CSS images | Removes images that are displayed using the CSS list-style-type & background-image properties. |
| Show Images | Shows an img element next to each image (along with the images' alt attribute, if the img does not have an alt attribute the text 'No alt!' is displayed) and puts a border aroundeach image. |
| Show Image Maps | Checks for the presence of client-side and server-side image maps. if none are found it is indicated by an alert message. If image maps are found, they are displayed in a new window along withthe associated area elements |
| GIF Flicker Test | Online service that checks any GIF images found on the current page. if a GIF is found to contain multiple frames the "flicker rate" is measured to determine if is in a range that mayeffect users with Photosensitive Epilepsy. Developed by Renzo Guist and translated into English by Roberto Castaldo |
| Function | Description |
|---|---|
| Grayscale | converts a full-color web page into a grayscale rendition for the purpose of visually testing the page’s perceivedcontrast. |
| Contrast Analyser | Opens the contrast analyser 2.0 application |
| Juicy Studio Colour Contrast Analyser | 3 test options
|
| Vischeck Colour Blindness Simulator (Deuteranope: common red/green) | Submits the URL of the current page to the Vischeck Colour Blindeness Simulator the URL is processed (may take a little while), a page will openwith a link to the simulation (in a new window). |
| Function | Description |
|---|---|
| Headings | Shows all heading elements on the current page |
| Heading Structure | Displays the Document title, and Headings (h1 - h6 including content) in a new window. |
| List Items | Shows ordered, unordered and definition list elements on the current page |
| Fieldset / Labels | Shows Fieldset, legend and label elements on the current page. Show the for attribute of the label element if present, displays the text 'No For!' if not present. Displays the id [id=""] attribute of form controls, if present. |
| Paragraphs | Shows p elements on the current page |
| Acronyms / Abbreviations | Shows acronym and abbr elements, and their title attributes, on the current page |
| Blockquote & Q | Shows blockquote and q elements on the current page |
| Access keys | Displays accesskey attributes found on the current page |
| Focus Highlighter | Applies a focus style (yellow text & dark blue background) to all links and form controls on the page. |
| Tabindex | Displays tabindex attributes found on the current page |
| Show Tab Order | Numbers and adds a border to each active element, showing the order in which these elements are accessed via the keyboard 'Tab' key. Note: Tabindex is taken into account, if set. iframes, image maps and embedded objects (example: flash files) are counted as 1 increment in the tab order. |
| Show Other Elements | Shows an JavaScript prompt box where the name of an element can be entered, then shows another prompt where a colour can be entered (default is red), then puts borders around instances of thenominated element found on the current page. Developed from a script on Centricle |
| Function | Description |
|---|---|
| Show Table Headers | Shows th elements on the current page, th elements are given black backgrounds and text content is styled yellow and bold. |
| Show Data Tables | Shows table, th td & caption elements on the current page along with recommended attributes for marking up data tables(summary, id, headers, scope). |
| Table Borders | Shows borders of all tables / table cells on the current page |
| Table Cell Order | Shows the tab order (table and cell number) and borders of table cells on the the current page |
| Linearise (Remove Tables) | Removes all table, td tr,th elements for the current page, CSS styles are also removed to aid in visualization of linear content order. |
| Function | Description |
|---|---|
| Navigate framed documents | Lists all documents within the Window, including all documents within frames and iframes. selecting from the list will open the document selected. |
| Traverse Frames | For functions that traverse frames, this function will enable/disable the traversing. For example: With Traverse frames enabled the "show images" function will work on any documents contained within frame and iframe elements. With Traverse frames disabled, it will only show images in the parent document. |
| Frame Borders | Shows borders of all frame elements on the current page |
| Frame Name / Title | Displays (in a new window) a list of framed pages along with their frame elements name and title attribute content |
| Function | Description |
|---|---|
| Page Information | Displays (in a new window) information (Including: title, file size, creation date, number of images,links,forms,scripts) about the page you are currently viewing. Developed from a script on Oregon State University web site |
| Metadata Information | Displays (in a new window) a list of the title, link and meta elements, and their content, found on the current page. |
| Link element navigation | Displays a lsit of LINK elements and allows navigation via these elements if they are present. For information about use of the link element refer to: |
| Show DOCTYPE | Displays (in an alert) the DOCTYPE of the current HTML document. Refer to: Fix Your Site With the Right DOCTYPE! |
| Show Lang Attributes | Displays on the current page any lang attributes found along with their associated elements. with acknowledgement to: Bartimeus Accessibility Foundation Refer To: |
| Show Titles | Displays on the current page any title attributes found. |
| Deprecated Elements | Displays elements (only) deprecated in HTML 4 within the current page. |
| JavaScript / New Window Links |
|
| Show internal links | Identifies in page links. These are identified with an anchor icon |
| List Links | Displays (in a new window) a list of the link urls,content and title attribute(if present) found on the current page. |
| List Downloadable Files | Displays (in a new window) a list of the links to Downloadable Files (Examples: PDF, MP3, Word, Excel, Powerpoint, ZIP) found on the currentpage. Developed from a script by Sofia Celic |
| Identify Multimedia Files | Displays (in a new window) the code of any object/embed elements found. it also lists links to Multimedia files (Examples: mp3, mov, swf, ram etc) found on the current page. Developed by Sofia Celic |
| Identify Scripts & Applets | Displays (in a new window) any applets found and the associated code. It also lists embedded and external scripts found and in most cases allows the viewing and downloading of external scriptslinked from current page. Developed by Sofia Celic with aknowledgement to Lioren |
| Function | Description |
|---|---|
| View Source | Shows the source code of the current page |
| Source highlighter |
|
| Generated Source | Displays the DOM tree of the page as HTML. [new window] |
| Generated Source highlighter |
|
| View Partial Source | Displays the DOM tree of the selected content as HTML. Select aome page content then activate the function. A new window will open showing the selected content and generated code. |
| Dom Inspectors |
|
| Function | Description |
|---|---|
| Toggle Images [ctrl + alt + I] | Turns images on/off via the IE Tools > Internet Options > Advanced > Show Pictures |
| Toggle Javascript [ctrl + alt + J] | Turns Javascript on/off via the IE Tools > Internet Options > Security > Custom Level > Active Scripting enable/disable |
| Toggle ActiveX | Turns ActiveX on/off via the IE Tools > Internet Options > Security > Custom Level > Run ActiveX controls and Plug-ins - good for checking pages with Flash etc. |
| Toggle CSS | Turns Internet Explorer CSS support on/off. Note: This is not a function that Microsoft supplies. Leaving CSS support off can effect the display of windows and dialogs outside of Internet Explorer that rely upon CSS support, so please remember to turn CSS support back on before closing the browser. If you do notice any odd effects open up IE and turn CSS back on. |
| Text Size | It is the same functionality as IE View > Text Size > "hot keys" are associated with: smallest [ctrl + alt + Q], medium [ctrl + alt + Y], largest [ctrl + alt + Z] |
| Accessibility Dialog [ctrl + alt + D] | Opens the IE Tools > Internet Options > Accessibility Dialog |
| Windows Accessibility Options | Opens the Windows Accessibility Options Dialog. Note: Changes made to settings in this dialog will affect all applications and windows not only Internet Explorer. For information about Windows Accessibility Options refer to Adjusting Accessibility Options |
| Function | Description |
|---|---|
| Logger [ctrl + alt + L] | When the logger is activated a text box is visible below the toolbar. Text notes can be added and any ouptut from WAT functions that normally appear within alert boxes will be inserted into the logger. The contents of the logger text box can be saved as a text file. Also any text files can be opened via the File menu.  |
| Open in Firefox [ctrl + alt + F] | Opens the current page in Firefox (if installed) |
| Open in Opera [ctrl + alt + O] | Opens the current page in Opera (if installed) |
| Menu | Key Combination |
|---|---|
| WAT Options | ctrl + alt + 0 |
| Check | ctrl + alt + 1 |
| Resize | ctrl + alt + 2 |
| CSS | ctrl + alt + 3 |
| Images | ctrl + alt + 4 |
| Colour | ctrl + alt + 5 |
| Structure | ctrl + alt + 6 |
| Tables | ctrl + alt + 7 |
| Frames | ctrl + alt + 8 |
| Doc Info | ctrl + alt + 9 |
| Source | ctrl + alt + U |
| Logger | ctrl + alt + L |
| Open in firefox | ctrl + alt + F |
| Open in Opera | ctrl + alt + O |
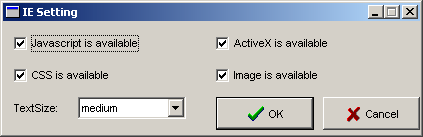
| IE Options | ctrl + alt + S The IE Options dialog box can be accessed using the keyboard, it is intended for users who have difficulties perceiving the state of the options (enabled/disabled) within the dropdown menu: ctrl + alt + shift + S
|

This work is licenced under a Creative Commons Licence