亲和信息解决方案
网站亲和力工具列 - 功能描述 (中文)
本页导览: AIS | 验证 | 变更大小 | CSS | 图片 | 色彩 | 工具 | 结构 | 仿真 | 文件信息 | 源码 | IE 选项 | 参考 | 放大镜 | 便捷键
![]()
![]()
| 功能 | 描述 |
|---|---|
| Accessible Information Solutions (AIS) | 连结到关于 AIS 服务的信息 |
| 亲和力工具列选项 |
|
| 亲和力工具列 - 文件集 | 关于工具列功能的信息 |
| 亲和力工具列与 WCAG 1.0 | 关于哪一项 (如果有的话) 工具列功能, 可以用来协助检测是否满足 WCAG 1.0 检核要点的信息. |
| 亲和力工具列 - 关于 | 关于工具列版本及工具列开发的信息. |
| 联络 AIS | 寄送电子邮件给 NILS 的亲和信息解决方案团队 |
| 最后更新: yyyy-mm-dd | 您机器上的工具列功能档最后一次更新的时间. 工具列每 24 小时就会自动检查一次是否有所更新. |
| 功能 | 描述 |
|---|---|
W3C HTML 验证程序
|
用 W3C HTML 验证程序来检查目前页面的 HTML 源码 注: 验证 HTML (档案上传) - 如果您在 IE 中透过 档案 > 开启 的对话框开启了自己计算机里的 HTML 档案 (而不是网站服务器上的档案) [像是 C:\example.html] 的话, 启用这个档案上传功能时, 就会自动地把这个档案的 HTML 源码送往验证程序. |
W3C CSS 验证程序
|
用 W3C CSS 验证程序来检查目前页面里的 CSS 源码 |
W3C HTML 美容程序 (Tidy)
|
使用 HTML 美容程序 (Tidy) 来检查目前页面的 HTML 源码, 并且可以选择要检视或下载被修复 "美容过" 的版本 |
W3C 链接检查程序
|
使用 W3C 链接检查程序来检查 HTML/XHTML 文件里的超链接. 可用于找出无效的链接等 |
WDG HTML 验证程序
|
使用 WDG HTML 验证程序来验证目前页面中的 HTML 源码 |
WDG 链接伺服程序
|
使用 WDG 链接伺服程序来检查 HTML/XHTML 文件里的超链接. 可用于找出无效的链接等 |
| P3P 验证程序 | 检查是否存在有效的 P3P 格式隐私权信息 |
| 功能 | 描述 |
|---|---|
| 640X480 | 变更目前浏览器窗口的尺寸为 640 像素宽, 480 像素高. |
| 800X600 | 变更目前浏览器窗口的尺寸为 800 像素宽, 600 像素高. |
| 1024X768 | 变更目前浏览器窗口的尺寸为 1024 像素宽, 768 像素高. |
| 自订大小 - 自订高度/宽度 | 变更目前浏览器窗口的尺寸为使用者定义的高度/宽度 |
| 屏幕尺寸测试程序 | 连结到线上的屏幕尺寸测试程序以及关于各种浏览器/屏幕分辨率/作业平台的信息. |
| 功能 | 描述 |
|---|---|
| 停用 CSS | 停用外部样式表, 并从所有的页面组件中移除 'style' 属性 (如果有的话) |
| 显示样式表 | (在新窗口中) 显示目前页面所连结到的样式表内容 |
| 显示光标所指的组件样式 | (在新窗口中) 显示跟鼠标光标所在的内容有关的样式. 这段脚本是 Simon Willison 撰写的 |
| 测试样式表 | 立即 (在新窗口里) 编辑并套用样式表至目前的页面, 还有一个下拉式清单, 列出所有目前页面所使用的样式表中的样式规则. 祇要这个样式表编辑器的窗口还开著, 这些样式规则就会在 (目前的站台中) 所有页面里生效. 这段脚本是从 Jesse Ruderman 所撰写的脚本再加以开发而得的 |
| 功能 | 描述 |
|---|---|
| 图片清单 | (在新窗口中) 显示对应到 img 组件的图片清单. 这段脚本是根据 Lioren 撰写的脚本再研发而得的 |
| 切换图片/替代文字 | 把目前页面中所有的 img 组件, 都换成它们的 alt 属性内容. 如果某个 img 组件并没有 alt 属性的话, 就会被换成 ‘没有替代文字!’ 的字样 |
| 显示图片 | 在每一张图片后显示一个 img 组件 (以及图片的 alt 属性, 如果有 img 没有 alt 属性的话, 就会显示 ‘没有替代文字!’ 的字样), 并且用红色的边框把每一个图片框起来. |
| 显示影像地图 | 检查是否有用户端或服务器端的影像地图. 如果没有找到半个的话, 它就会出现警告讯息. 如果有找到影像地图的话, 它们就会被显示在新窗口里, 并且跟著相对应的区域 (area) 组件 |
| 功能 | 描述 |
|---|---|
| 灰阶 | 用黑色与白色重绘目前的页面内容 注: 对 PNG 图档无效 |
| 页面使用的色彩 | (在新窗口里) 显示一份清单, 列出所有在目前页面的 CSS 里所能找到的色彩. 这段脚本的源码是从 milov.nl 取得的 |
| 色彩对比分析程序 | 执行色彩对比分析程序 (CCA). |
| Vischeck 色盲仿真程序 (绿色盲) | 把目前页面的网址送至 Vischeck 色盲仿真程序, 经过一段时间的处理后, 会在新窗口里开启一个连往仿真结果的链接. |
| 功能 | 描述 |
|---|---|
| 标头 | 显示目前页面中所有的标头组件 |
| 标头结构 | 在新窗口里显示文件的标题及标头 (h1 - h6 以及其内容). 这是根据 The Wave 3.5 所做的功能 |
| 清单项目 | 显示目前页面中的排序清单, 无序清单以及定义清单等组件 |
| 区块 / 卷标 | 显示目前页面中的 Fieldset, legend 以及 label 组件. 显示 label 组件中的 for 属性, 如果没有 for 属性的话则显示 'NoFor!' 字样. 如果表单控制组件里有 id [id=""] 属性的话, 就显示出来. |
| 头文字 / 缩写 | 显示目前页面中的 acronym 和 Abbr 组件及其 title 属性内容 |
| JavaScript / 开往新窗口的链接 |
|
| 事件处理程序 | 如果某个组件符合下列条件之一, 就在该组件旁显示一个
|
| 快速键 | 显示在目前页面中找到的 accesskey 属性 |
| 跳位索引 | 显示在目前页面中找到的 tabindex 属性 |
| 显示跳位次序 | 对每一个有效的组件编号并加上边框, 显示出该组件在使用者按下键盘的 'Tab' 键时, 会被取用的次序. 注: 如果有设定 tabindex 属性的话, 就会被加以考虑进去. 内嵌框架, 影像地图和嵌入对象 (例如: Flash 档案) 在跳位次序中会被当成逐次加 1. |
| 显示表格标头 | 显示目前页面中的 th 组件. th 组件会有黑色的底色, 而文字内容则标为黄色粗体. |
| 单纯的数据表格 | 显示目前页面中的 table, th, td 和 caption 组件, 以及标记单纯数据表格所建议使用的属性 (如 summary, scope). 如果没有 summary 属性或 scope 属性的话, 就会在组件旁出现警告 ["No summary!" 或 "No scope!"]. |
| 完整的数据表格 | 显示目前页面中的 table, th, td 和 caption 组件, 以及标记完整数据表格所建议使用的属性 (如 summary, scope, id 和 headers). 如果没有 summary 属性, scope 属性, id 属性或 headers 属性的话, 就会在组件旁出现警告 ["No summary!", "No scope!", "No id!" 或 "No headers!"]. |
| 表格边框 | 显示目前页面中所有表格/表格储存格的边框 |
| 表格储存格次序 | 显示目前页面中所有表格储存格的次序 (编号) 和边框 |
| 线性化 (移除表格) | 移除目前页面中所有的 table, td, tr, th 和 div 组件 |
| 框架边框 | 显示目前页面中所有 frame 组件的边框 |
| 框架名称 / 标题 | (在新窗口里) 显示内嵌框架的页面清单, 并附上各 frame 组件的 name 和 title 属性内容 |
| 显示 Div | 显示目前页面中所有 Div 组件的跳位次序 (编号) 及边框. |
| 显示其它组件 | 显示一个 JavaScript 询问对话盒, 让您输入组件名称, 接著对话盒还会提示您输入色彩名称 (预设是红色, red), 然后把目前页面中, 所有您要求的组件加上指定颜色的边框. 这段脚本是从 Centricle 所撰写的脚本再开发而得的 |
| 功能 | 描述 |
|---|---|
| Juicy Studio Tools |
|
| The Wave | 把目前页面的网址 (URL) 送到 Wave 亲和力检查工具 (有两种选择: 使用目前的窗口或开启新窗口) |
| Torquemada | 把目前页面的网址送到 Torquemada 亲和力检查工具 (有两种选择: 使用意大利文或使用英文) |
| Test de Accesibilidad Web (TAW) | 把目前页面的网址送到 TAW 亲和力检查工具 (有两种选择: 使用目前的窗口或开启新窗口) |
| AccMonitor | 把目前页面的网址送到 AccMonitor 亲和力检查工具 (有两种选择: 使用目前的窗口或开启新窗口) |
| Webxact / Bobby |
注: 目前 Bobby 已经被 Webxact 取代了 把目前页面的网址送到 Webxact 工具, 以针对品质, 亲和力及隐私权议题进行检测. 有四种选择:
|
| 功能 | 描述 |
|---|---|
| 停用外挂程序 | 移除 java, flash, 背景音乐及第三方内嵌框架. 这段脚本是由 Jesse's Bookmarklets Site 里的脚本再开发而得的 |
| 停用鼠标 | 在目前的页面中, 让使用者无法再使用鼠标左键点选的功能 (不过目前还不会阻拦 mouseover/onmouse 之类的事件). 当使用者按下鼠标左键时, 就会出现一个警告框. 注: 鼠标右键并没有被停掉 |
| 糖尿病视网膜病变 | 在目前的页面加上一层影像屏蔽, 把显示效果仿真成糖尿病视网膜病变患者眼中的样子 (注: 仿真中的页面将无法继续加以使用.) |
| 白内障 | 把网页内容弄模糊, 藉此将显示效果仿真成白内障患者眼中的样子 |
| 黄班退化病变 | 在目前的页面加上一层影像屏蔽 (深色的圆形污点, 外围半透明), 把显示效果仿真成黄班退化病变患者眼中的样子. 把鼠标光标移到 '污点' 上按下左鼠键, 就能让 '污点' 跟著鼠标光标四处移动. (注: 仿真中的页面将无法继续加以使用.) |
| 青光眼 | 在目前的页面加上一层影像屏蔽 (黑色, 以及略似椭圆形的透明区域), 把显示效果仿真成青光眼患者眼中的样子. 把鼠标光标移到 '透明区域' 上按下左鼠键, 就能让 '透明区域' 跟著鼠标光标四处移动. (注: 仿真中的页面将无法继续加以使用.) |
| 色盲 | 在目前的页面加上一层影像屏蔽, 根据典型红绿色盲所能看到的色盘, 把页面的色彩重新转换成色盲患者眼中所看到的样子. (注: 仿真中的页面将无法继续加以使用.) 这项功能系由 Q42 所提供 |
| 降低对比 | 在目前的页面加上一层影像屏蔽, 让使用者能够降低色彩的不透明度 (30%/60%/90%), 以仿真因年龄增长所造成的对比敏锐性降低的效果 这项功能系根据 Q42 的色彩对比检查而来 (注: 仿真中的页面将无法继续加以使用.) |
| Lynx 检视程序 | (在新窗口中) 以 Lynx 检视程序开启目前的页面. 这项服务让网站作者能够得知页面在 Lynx 这类文字型浏览器底下, 看起来大概会像甚么样子. |
| 闪烁图片样本 | (在新窗口中) 开启连结至 闪烁率示范页面. 这个示范页面可以帮助使用者指认出他们在网站内容中所使用的闪烁效果及闪烁率, 是否在某些浏览器底下会造成问题. |
| 功能 | 描述 |
|---|---|
| 网页信息 | (在新窗口中) 显示目前检视中页面的信息 (包括有: 标题, 档案尺寸, 建立日期, 图片数量, 链接数量, 表单数量, 脚本数量). 这段脚本是从奥勒冈州立大学网站上的脚本再开发而得的。 |
| 诠释数据信息 | (在新窗口中) 显示目前页面里所能找到的标题, 链接及 meta 组件和其内容. |
| 链接 (Link) 组件导览 | 显示 LINK 组件; 如果有该组件的话, 也可以让您藉此导览. 如果您想知道更多关于 link 组件的信息, 请参考: |
| 显示 DOCTYPE | (在警告框中) 显示目前 HTML 文件的 DOCTYPE. 请参考: 用正确的 DOCTYPE 整修您的站台! |
| 显示语言 (Lang) 属性 | 显示目前页面中所有被找到的 lang 属性及其所属的组件. 这个功能要特别感谢: Bartimeus 亲和力基金会 请参考: |
| 显示标题 | 显示任何在目前页面中所找到的 title 属性. |
| 网页负荷/速度 | (在警告框中) 显示文件的尺寸, 以及用不同速度的调制解调器下载时所大致会花上的时间. 这个脚本是从 sam-i-am.com 的脚本再开发而得的 |
| 网页速度报告 | (在新窗口中) 把目前页面的网址送到 Websiteoptimazation.com 所提供的线上的网页分析程序 |
| 列出框架 | (在新窗口中) 显示一份清单, 列出您目前所检视的页面中, 框架内的网页网址, 以及框架组件名称. |
| 列出链接 | (在新窗口中) 显示一份清单, 列出目前页面中所有的链接网址, 其内容及其 title 属性 (如果有的话). |
| 显示内部链接 | 指认出连往同一页其它内容的链接 (举例来说, 像是 "跳到内容部分" 的链接). |
| 列出可供下载的档案 | (在新窗口中) 显示一份清单, 列出目前页面种所能找到的, 可供下载的档案链接 (例如: PDF, MP3, Word, Excel, Powerpoint, ZIP). 这段脚本是由 Sofia Celic 的脚本再开发而得的 |
| 指认多媒体档案 | (在新窗口中) 显示任何被找到的 object/embed 组件源码. 这个功能同时也会列出在目前页面中所能找到的多媒体档案链接 (像是: mp3, mov, swf, ram 等). 这个功能系由 Sofia Celic 所开发 |
| 指认脚本暨小应用程序 | (在新窗口中) 显示任何被找到的小应用程序 (applet) 及相关的源码. 这个功能同时也会列出在目前页面中所能找到的内嵌脚本或外部脚本; 在多数的情况下, 这个功能也能让您检视或下载这些外部脚本. 这个功能系由 Sofia Celic 所开发, 同时要特别感谢 Lioren |
| 功能 | 描述 |
|---|---|
| 显示图片 [ctrl + alt + I] | 透过 IE 的 工具 > 网际网络选项 > 进阶 > 显示图片 功能, 来切换图片开关 |
| 使用 Javascript [ctrl + alt + J] | 透过 IE 的 工具 > 网际网络选项 > 安全性 > 自订层级 > 指令码处理 > Active Scripting 的开关, 来切换 Javascript 开关 注: 工具列上有许多功能都是透过 Javascript 来运作的, 因此当 Javascript 停用时, 这些功能也将无法运行. |
| 使用 ActiveX [ctrl + alt + A] | 透过 IE 的 工具 > 网际网络选项 > 安全性 > 自订层级 > ActiveX 控制项与插件 > 执行 ActiveX 控制项与插件的开关, 来切换 ActiveX 开关 - 当要检查有 Flash 之类的页面时会很有用. |
| 套用 CSS | 切换是否要让 Internet Explorer 支持 CSS. 注: 这并非微软所支持的功能. 当您把 CSS 支持关上时, 可能连带地会影响到 Internet Explorer 以外其它仰赖 CSS 支持的程序, 因此当您关闭浏览器前, 请务必记得将 CSS 支持开启回来. 如果您注意到有奇怪的状况时, 请开启 IE 并把 CSS 开回来. |
| 文字尺寸 | 这跟 IE 的 检视 > 文字尺寸 > 的功能完全一样 不过有下列的 "热键" 可以用: 最小 [ctrl + alt + Q], 中等 [ctrl + alt + Y], 最大 [ctrl + alt + Z] |
| 亲和力对话窗口 [ctrl + alt + D] | 开启 IE 的 工具 > 网际网络选项 > 一般 > 存取设定 对话窗 |
| 功能 | 描述 |
|---|---|
| 检视源码 | 用记事本来检视目前页面的源码 |
| 检视所生出的源码 | 以 HTML 检视目前页面的 DOM 树. [开启新窗口] |
| 检视局部的源码 | 以 HTML 检视目前页面中, 所选取部分的 DOM 树, 并显示所选内容的副本. [开启新窗口] |
| 废弃的 HTML |
|
| 源码高亮度标示器 |
|
| Dom 视察器 |
|
参考 [ctrl + alt + 9] 
参考文件的部分, 含有网络上相关信息及资源的链接.
回到页顶| 功能 | 描述 |
|---|---|
| 放大镜 | 放大或缩小 (从 25% 到 600%) 目前页面的内容 |
| 功能 | 组合键 |
|---|---|
| IE 选项 > 显示图片 | ctrl + alt + I |
| IE 选项 > 使用 Javascript | ctrl + alt + J |
| IE 选项 > 亲和力对话窗口 | ctrl + alt + D |
| IE 选项 > 文字尺寸 > 最小 | ctrl + alt + Q |
| IE 选项 > 文字尺寸 > 中等 | ctrl + alt + Y |
| IE 选项 > 文字尺寸 > 最大 | ctrl + alt + Z |
| 选单 | 组合键 |
|---|---|
| AIS 工具列选项 | ctrl + alt + 0 |
| 验证 | ctrl + alt + 1 |
| 变更大小 | ctrl + alt + 2 |
| CSS | ctrl + alt + 3 |
| 图片 | ctrl + alt + 4 |
| 色彩 | ctrl + alt + 5 |
| 结构 | ctrl + alt + 6 |
| 工具 | ctrl + alt + 7 |
| 文件信息 | ctrl + alt + 8 |
| IE 选项 - 下拉式选单 | ctrl + alt + S |
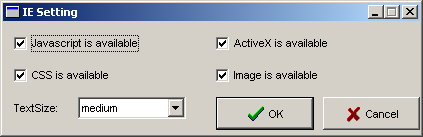
| IE 选项 - 对话框 | ctrl + alt + Shift + S  IE 选项对话框可以经由键盘来操作, 这是为了那些无法经由下拉式选单来切换选项的使用者而准备的 |
| 源码 | ctrl + alt + U |
| 参考 | ctrl + alt + 9 |
| 放大镜 | ctrl + alt + M |